ノーコードテスト自動化ソフトに必須の機能 10選

ノーコードで使えるテスト自動化ソフトは進化を続けており、以前直面していた数多くの課題が解決されています。回帰テストの自動化ソフトはスクリプトをコーディングしなくても使えるようになっていますから、ソフトウェアテストの「ノーコード革命」が始まったとも言えるでしょう。
ほんの数年前のことですが、「記録して再生できる」テスト自動化ツールは必要に応じてスケールアップ・スケールダウンしにくく、DevOpsチームの間では不評でした。絶えず変化するアプリケーションをテストする必要がありましたから、メンテナンスが課題になっていったのは想像できると思います。
この時期はソフトウェアテストの転換期でもあり、ノーコードのテスト自動化ツールの需要が増えていきました。
やがて、「記録して再生するツールは課題を解決していない。むしろトラブルの原因になっている」とプロダクトチームは気付き、SETエンジニアの採用が増えていきました。「SETエンジニア」はコーディングでき、主にテストに取り組む新種のエンジニアのことです。この業界では「テストスクリプトのメンテナンスに忙しくて創造的な仕事ができない」という課題が生まれていました(弊社のお客様もこのような課題に直面していました)。その後、自動化エンジニア不足が問題になってしまいました。問題を解決するために、製品チームはテスターに助けを求めようとしたのですが、コーディングのスキルがないテスターが多かったのです。
ノーコードテスト自動化ソフトウェアの需要の高まりにはこのような背景があったのです。
テスト自動化の専門家兼利用者、アンジー・ジョーンズは、この記事でノーコードの自動化ソフトに必要な機能はどのようなものか指摘しています。これは私の主観的な意見ですが、AIベースのテスト自動化ソフトウェアAutify(オーティファイ)はそれらの機能をすべて提供していると思います。
Autifyは自動化エンジニア不足に苦しむBtoBサービスです。弊社のノーコードソフトウェアは、コーディングのスキルが不足している、またはそのスキルがまったくないテスターを支援するツールなのです。「記録したら再生するだけ」でテストを自動化でき、上級ユーザーはカスタムコードを追加できるので、可能性が無限に広がります。
ノーコードテスト自動化ツールが提供すべき10の機能
アンジーの記事を参考にして、Autifyがどのようにテスターの課題を解決しているかご紹介します。DevOpsテスターが求める機能ばかりです。
1. ロケータで賢く要素を検出

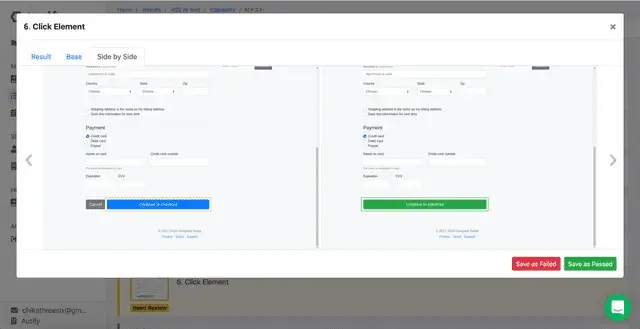
これまではテストスクリプトの作成後にUIが変更されると、テストが失敗してしまいました。失敗の原因を調査してスクリプトを書き直す必要があり、工数がかかってしまいます。Autifyの特長の1つは機械学習を活用してUIの変更を検出し、失敗せずにテストを実行できることです。
上の図では、ボタンが1つ削除され、チェックアウトボタンの位置が変わっています。Autifyはこの変更を検出し、失敗せずにテストを続行できました。さらに、結果画面では、変更を一目で確認できるようにスクリーンショットが横並びで表示されます。
2. 一定時間待機
一時停止スクリプトを書くのは面倒ですが、Autifyならそれらを自動的に行ってくれますし、明示的に一定時間待機する「待機ステップ」を追加することもできます。Autifyでステップ間にある+ボタンをクリックすると待機ステップを挿入することができます。秒単位で待機時間を指定できる仕組みです。
上級ユーザーは、JSステップを挿入してJavascriptで作成した条件文を挿入することもできます。
3. 制御構造
従来的なノーコードツールでは、特定の操作を10回繰り返す場合、何度もレコーディングしなければなりませんでした。Autifyなら、反復する操作はいくつかの方法で記録できます(記録方法は操作内容によって異なります)。
まず1つ目の方法は、JavaScriptでテストシナリオにif-elseロジックを書き込むことです。
2つ目の方法は、データで特定の操作を繰り返すことです。Autifyのテストシナリオ画面にはデータタブがあり、CSVファイルを作成し、テストステップとしてアップロードすることができます。
4. アサーション(検証)が簡単
これまではテスト中にアクションの検証を追加するのは手間がかかる作業でした。Autifyを使うと、各ステップのスクリーンショットと共に、アサーションが各ステップに自動で追加されます。さらに、アサーションデータを詳しく説明したい場合、データフィールドがいくつかあるのでメモを書いておくこともできます。
たとえばクリック操作があった場合、デフォルトで「要素をクリック」と表示されます。ドロップダウンメニューで何かを選択すると、デフォルトで「対象が表示されていることを確認する」と表示され、選択したラベルテキストが「値」の欄に表示されます。
このステップを詳しく説明したい場合、シナリオ詳細画面でステップをクリックし、ステップ名やメモを追加することができます。
5. 一から作り直すことなく、変更可能
以前の記録・再生ツールとは違い、Autifyならテスト全体を再レコーディングしなくてもステップを追加したり、編集したりできます。
「ここにレコーディング」と「ここにレコーディング(リプレイなし)」の2種類が利用できます。
たとえば、5番目のステップを変更したい場合を考えてみましょう。「ここにレコーディング」を選択すると、新たにウィンドウが開き、それまでのステップがすべて再生され、変更したいステップに到達すると止まります。後は追加したい操作をレコーディングしていけば良いのです。
また、ここにレコーディング(リプレイなし)を選ぶと、ステップ1が開くのでレコーディングを始めることができます。
6. ステップの再利用
以前のテストスクリプトにはアプリにログインする作業が含まれていました。そのため、変更があった場合、そのスクリプトを作成する必要があり、メンテナンスがとても大変でした。
Autifyにはこの悩みを解消する以下のような機能があります。
- UIの変更を自動検出
- ログイン欄に入力した情報を自動で保存
- 複数のユーザーアカウントをテストしたい場合、CSVデータをアップロードできる。ユーザーの役割と権限をテストするときなどに便利です。
7. クロスブラウザに対応
AutifyはChrome拡張機能として使用するものですが、モバイル端末を含めすべての主要なブラウザをテストできます。AutifyはWindows・macOS、Edge、Chrome、Firefoxに対応しているのでアプリをこれらすべてのプラットフォームでテストできます。また、iOS・Android端末でもテストが可能です。
8. レポート
Autifyでは成功と失敗の詳細レポートが自動で生成されます。失敗した場合、どこで失敗したのか、スクリーンショットを横並べで表示して確認します。 さらに、失敗した結果を見るだけでなく、最初に記録したスクリプトのベースと比較した結果も確認することができます。
結果を詳しく見られるので失敗の原因を調査したり、テストスクリプトを再実行したりする手間を省けます。
9. コードの挿入
完全にノーコードで使える環境が理想ですが、コードロジックを追加して機能を拡大したいユーザーもいると思います。Autifyなら、必要に応じてJavascriptのカスタムコードを挿入できます。
10. CICDパイプラインとの連携
AutifyのAPIを使えば、CI/CDパイプラインからテストを実行できます。APIについて詳しくはこちらをご覧ください。また、連携方法についてGitLabとCircleCIのサンプルレポジトリもご用意しています。
まとめ
Autifyは、従来のノーコードテスト自動化ソフトウェアの多くの課題を解決するサービスです。テストの記録と再生が簡単で、UIが変更されても、Autifyは失敗するのではなく変更を検出してテストを続行できます。また、テストシナリオのステップを途中からでも再レコーディングしたり編集したりできます。高度な機能が必要な場合は、Javascriptコードをステップに追加することも可能です。クロスブラウザ対応、モバイルもOKで包括的なテストを実行できます。さらに、ステップごとに自動でスクリーンショットを保存し、検証を行ったり、失敗した結果を並べて表示したりすることもできます。Autifyをぜひお試しください!
「ノーコードのテスト自動化サービスにこんな機能が欲しい!」そんなご要望がありましたらお聞かせください。お待ちしております!
Autifyではこの他にも品質保証やテスト、アジャイル開発に役立つ資料を無料で公開していますので、ぜひこちらからご覧ください。



