UIテストとは?E2Eテストとの違い、テスト観点・項目、やり方を解説

UIテストは、ユーザーによる操作性や視認性に関わる重要なテストです。システムやアプリケーションの機能に不具合がないことはもちろん、そのアプリケーションがユーザーにとって使いやすい状態であることの担保は、顧客満足度を高める点において重要です。
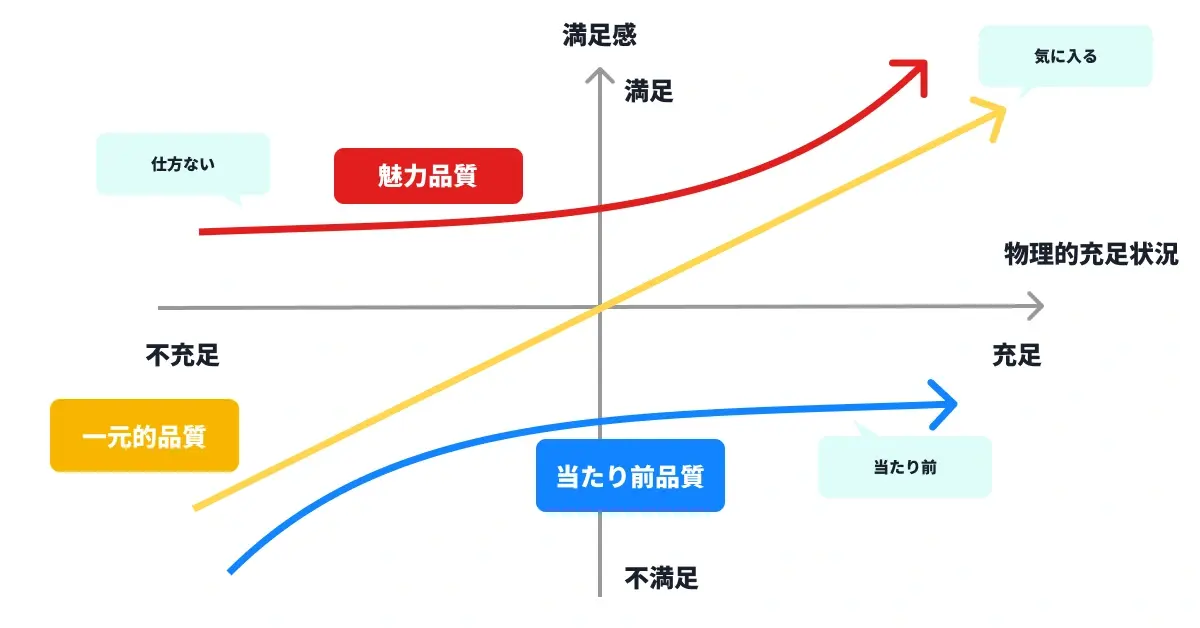
1980年代に東京理科大学教授であった狩野紀昭によって提唱された「狩野モデル」では、顧客が製品やサービスに対して要求する品質は「当たり前品質」「一元的品質」「魅力的品質」「無関心品質」「逆品質」の品質要素に分類されると提唱されています。必ずしも機能に不具合がないこと(「当たり前品質」を高めること)だけが、サービス品質を高めるわけではありません。
本記事をご覧の方は日々、「UIテストにはどのような観点や項目が必要なのか」「限られたリソースの中でどこまで効率的で高品質なテストができるのか」と悩んでいる方も多いのではないでしょうか。この記事では、UIテストの基本から効率的なテスト方法まで幅広く解説します。具体的なテスト観点や効率化の方法が分かれば、UIテスト実施時の悩みが解決できるかもしれません。
「QAに関わっていて基礎から学びたい」「テストをより効率的に実施することに興味がある」という方は、是非ご一読ください。
UIテストとは?
ソフトウェアやスマートフォンのアプリを開くと、次の画面に遷移するためのボタンやフォーム、フィールドやラベルなどのさまざまなUI要素を目にすることができます。UIテストとは、これらのUI要素すべてが、仕様で想定されている通りに正常に機能するかについて確認するテストのことです。
UIテストでは、ユーザーが問題なくアプリケーションやシステムを使用できるか、また、そのアプリケーションが使いやすい状態になっているかをテストします。見た目、機能性、およびユーザーが入力する項目などのすべてがテスト対象です。
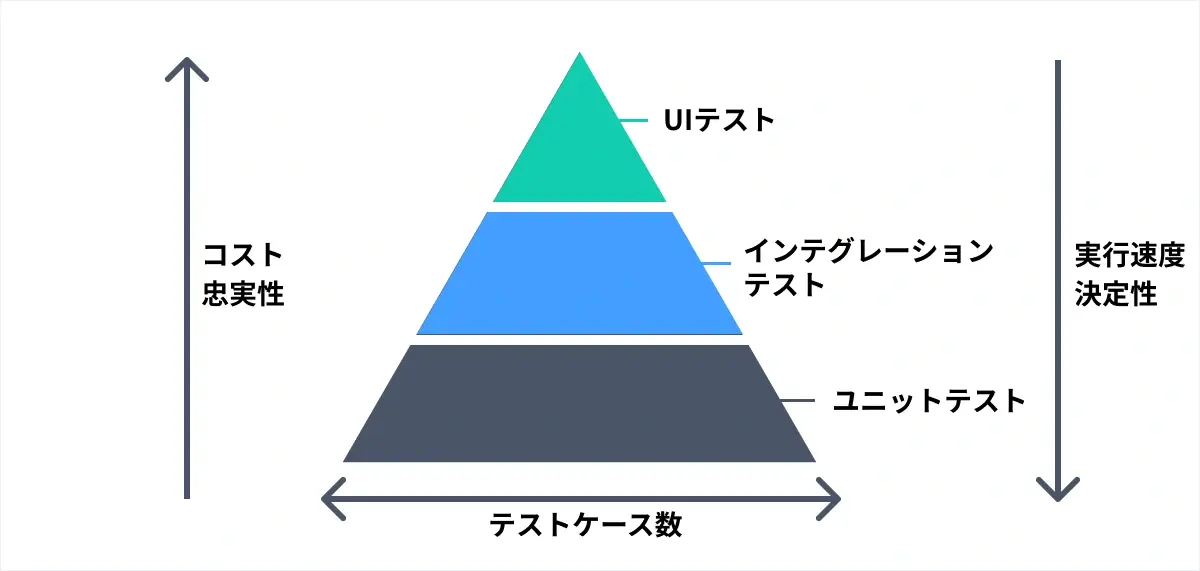
また、UIテストはテストピラミッド(下図参照)において、最上位のテストに位置付けられています。テストピラミッドとは、異なる3種類のテストレベルにおける自動テストの「理想的なテストケース数の比率」をピラミッド型で表したものです。

出典:https://qiita.com/jyoppomu/items/d30c84cc7a492d0bc6b4
テストレベルが上位であるほどテストケース数を少なくし、下位になるほど多くするのが望ましいとされています。
その理由は、上位のテストレベルになるほど、実行速度と決定性(テストが毎回同じ結果を出力する度合い)が低くなるためです。逆に言えば、テストの記述および実行のコストとテストの忠実性(実際の挙動の反映度合い)が高くなるということでもあります。
テストピラミッドにおける3種類のテストレベルには、ユニットテスト・インテグレーションテスト・UIテストがあります。
1.最下層:ユニットテスト
テストピラミッドの最下層は、ユニットテストです。ユニットテストでは、テスト対象をメソッドレベルなどの最小単位に分け、その振る舞いをテストします。
高速で実行できるか、決定性の高さと迅速なフィードバックが得られるかを確認し、欠陥がある箇所を明確化します。開発者がシステムに機能を追加する都度このテストを作成します。
2.中間層:インテグレーションテスト
中間層は、やや複雑で実行速度が遅いインテグレーションテストになります。インテグレーションテストでは、複数のソフトウェアが一連に機能するかを確認します。ユニットテストではカバーしきれない、オブジェクト間の値の受け渡しをテストします。
3.最上層:UIテスト/E2Eテスト
最上層は、UIテスト/E2Eテストです。ユーザーが実際にシステムを使用するときと同じ振る舞いをテストし、プログラムの必須機能の正常動作を確認します。
たとえば、ウェブアプリケーションのUIテストでは、ユーザーが使用するブラウザ上でテストします。ページナビゲーション、フォーム送信、ポップアップなど、ユーザーが実際に行うであろう一連の操作が対象です。
UIテストとE2Eテストは厳密には意味が異なりますが、同じように使われることが多いのでここでは併記していますが、本記事のあとのセクションにて違いを詳しく説明します。
UIテスト/E2Eテストが最上位に位置付けられる理由は、最も包括的なテストであるからです。
一方で、最も構築や保守に手間がかかり、また不安定なテスト(実行結果に信頼性が持てないテスト)となる場合があります。
それでもなお、例えばECサイトなどで会員登録や購入完了のボタンが機能しないなど、1つでもUIのミスがあると大きな損失となるような場合には、UIテストの重要性は高くなります。また、システムへ機能を追加するたびに手動テストで実施する場合に比べて、UIの自動テストには大きな意味があるでしょう。
加えて、複数のシステムやコンポーネント全体を通じて、システムやアプリケーションの機能が期待通りの挙動をするかテストする「E2Eテスト」は、アプリケーションのUIを通じて行われます。そのため、「E2Eテスト」と「UIテスト」は同じ意味で使用される場合がありますが、厳密には異なります。
ここでは、UIテストの定義、重要性、E2Eテストとの違いや、UIテストやE2Eテスト実施方法について説明します。
出典: https://www.amazon.com/Succeeding-Agile-Development-Addison-Wesley-Signature-ebook/dp/B002TIOYWQ
https://zenn.dev/jyoppomu/articles/52844385940140
UIテストの重要性
本題に入る前に、なぜUIテストが重要であるのかを説明します。UIテストは、UI状態を確認するテスト全般を指しますが、ここでは大きく2つのタイプに分けて説明します。
- 開発した機能がユーザー視点で正しく動作していることの確認
- それ以外のアプリケーションの使いやすさや視認性などに関わる確認
前述の通り、「狩野モデル」によれば顧客満足度に影響を与える製品やサービスの品質要素は、「当たり前品質」「一元的品質」「魅力的品質」「無関心品質」「逆品質」の品質要素に分類されると提唱されています。その製品やサービスが成立するために不可欠な機能が正常に動くこと以上に、顧客満足度を高めるために必要な品質要素は数多くあるのです。

その前提では、開発した機能が正しく動作することの重要性は理解しやすいものと考えます。
例えばECサイトにおいて、商品の購入ボタンが顧客のデバイスの表示領域の外に配置されて表示されなくなっている場合、その顧客は商品を購入するという動作を行うことが出来ません。これは機能が正しく動作しなくなっており、想定したユーザーのシナリオが実現できていないことになります。
この状態は、開発した機能がユーザー視点で正しく動作していない、ということになり、「当たり前品質」が満たされず、顧客満足度が低くなるということは想像に難くないと思います。
さらに、それ以外のアプリケーションの使いやすさや視認性などに関わる確認も同じように重要です。
例えば、同様にとあるECサイトにおいて、カートに入れた後の情報入力で同じ情報を繰り返し入力させられたり、商品一覧ページから商品の詳細情報があるページへ移動する方法が分かりづらかったりする状態だったとします。
当然ユーザーにとって使いやすさの捉え方は異なるケースはありますが、この状態ではユーザーが途中で情報の入力が面倒になったり、詳しい商品情報の確認ができなかったりすることで途中で買い物をやめてしまう可能性があります。
この状態は、購入機能や商品詳細情報の確認機能自体は正しく動作するものの、ユーザーにとって使いやすい状態になっているとは言えません。
この例が「当たり前品質」かその他の品質と分類されるかは、ユーザーの期待値や一般的なその他のECサイトの状態にもよりますが、必ずしも機能の動作確認だけを完璧にできている状態が、高い品質や顧客満足度を担保していることにならない、ということはご理解いただけるかと思います。
こういった要素を持つUIテストを十分に行うことは、アプリケーションやシステムの品質を高め、ひいては、そのユーザーである顧客の満足度を高めることにつながります。そのため、アプリケーションやシステムの開発において非常に重要なポイントです。
E2Eテストとの違い
「UIテスト」と「E2Eテスト」はよく混同されがちです。主な理由は、各テスト方法がUIを通じて、ユーザーが実際に使用する際に期待する振る舞いをテストするからです。
「E2Eテスト」は、複数のシステム・コンポーネント全体を通じて期待通りに動作するかをテストしますが、システムやアプリケーションのUIを通じて行われるため、「UIテスト」と見なされる場合があります。
「UIテスト」は「E2Eテスト」と同じ意味で使用される場合があるものの、この2つは厳密にはテスト対象と目的が異なります。具体的には、以下のような違いがあります。

例えば、ECサイトのテストを考えてみましょう。「UIテスト」では、商品検索のUIが正しく機能するか、商品詳細の画面が適切に表示されるかなどをテストします。
「E2Eテスト」では、ユーザーが商品を検索してカートに入れてから支払完了まで正しく動作し、その注文がデータベースに正確に記録されるかなど、プロセス全体をテストします。このような場合、通信やデータベース更新など、UIの外側で発生するプロセスも重要なテストの対象です。
したがって、「UIテスト」はUIの品質確保に特化しており、一方で「E2Eテスト」はアプリケーション全体としての連携、正しい機能を保証していると言えるでしょう。
ただし、「UIテスト」は必ずしも「E2Eテスト」で行う必要はありません。例えば、特定のUI要素、開発の初期段階で迅速なフィードバックが必要な場合を考えてみましょう。より単純な単体テストや軽量な統合テストの方が、実行時間も短くコストもかかりません。つまり、「E2Eテスト」のような広範なアプローチは、必ずしも効率的にはならないのです。
加えて、ビジュアルレイアウトの微調整や新しいUIコンポーネントの追加に対しては、「E2Eテスト」よりも特定の目的に合わせたテストアプローチが望ましい場合もあります。このようにテストの目的、効率性、リソースの制約に応じたテストアプローチが重要になります。「UIテスト」は必ずしも「E2Eテスト」で行う必要はありませんが、「E2Eテスト」にてUI要素のテストも可能です。
よって、本記事ではE2Eテストの実施方法についても触れていきます。
出典:https://martinfowler.com/articles/practical-test-pyramid.html
UIテストの観点・項目例
続いて、この項ではUIテストの観点・項目例の詳細を見ていきます。UIテストでは、具体的にどのような観点でテストをするのでしょうか。
ユーザーは、製品やサービスを使用する際にボタン、テキストボックス、メニューなど、画面上のUIを利用します。UIテストの観点には、UI要素がすべて「画面を実際に操作して、正しく動作するか」「想定した結果が表示されるか」などが含まれます。
以下に、UIテストに含まれる観点について、参考のためにいくつかの例を挙げます。本内容はあくまで一例で、求められるテストの観点や項目はプロジェクトやアプリケーション、状況によって異なります。
出典:https://www.linkedin.com/pulse/checklist-testing-mobile-app-ui-md-abdullah-al-fahad
テキスト
アプリケーション内で使用されるテキストコンテンツが正確で、適切に表示され、理解しやすくなっているかどうかを確認します。例えば、以下のようなものを確認します。
1.テキストがユーザー目線で適切に読みやすいものになっているか。
UI上で表示されるテキストが、ユーザーにとって読みやすく、アクセスしやすいようになっているかを確認します。
- テキストが適切な文字のサイズや色使いとなっているか
- 画像崩れがないか
2.テキストが判読可能なコントラストになっているか。
テキストと背景のコントラストが十分に高く、ユーザーがテキストを容易に読めるかを確認します。
- ホバー状態やフォーカスが当たったときのリンクやボタンなど、動的なUI要素のテキストも適切なコントラスト比を持つか
フォーム、フィールド、日付ピッカー
フォーム、フィールド、日付ピッカーが、仕様通りに機能し、直観的に操作しやすいかどうかを確認します。
1.テキストフィールドが仕様通りに表示されて、テキストを入力して送信できるか。
ユーザーが必要な情報を入力し、送信できるか、入力した内容が正しく反映されているかを検証します。
- ウェブサイトの新規ユーザー登録フォームにおいて、名前、メールアドレス、パスワードなど、必須テキストフィールドがユーザーに表示され、それらに入力して送信できるか
2.ドロップダウンが正しく表示されるか。
UI要素が期待通りに機能し、ユーザーが適切な選択肢を簡単に見つけて選べるかを確認します。
- ECサイトで、ユーザーが検索する際に使用する「製品カテゴリのドロップダウン」が正しく表示され、カテゴリがリストされているか
3.日付入力の値は正しく送信されているか。
ユーザーがフォームに入力した日付情報が、システムに正確に伝達されるかを検証します。
- ユーザーが特定のイベントの日付を選択し、そのイベントのチケットを予約する場合、入力された日付が正確にシステムに送信されるか
ナビゲーションと並べ替え
ユーザーがアプリケーションやウェブサイト内で効率的に移動し、必要な情報を見つけやすいかどうかを確認します。
1.ユーザーはサイトメニューを介して、複数のページを移動できるか。
ユーザーがサイト全体を効率的に探索し、関連するコンテンツにアクセスできるかを確認します。
- サイトのメインメニューから異なるセクションやカテゴリに移動し、関連する複数のページにアクセスできるか
2.ドロップダウン項目が表示されるか。
ドロップダウンメニューが、選択肢を正しく表示しているかを確認します。
- 住所を入力するフォームでは、都道府県を選択するためのドロップダウンが表示されるか、ドロップダウンにはすべての都道府県がリストされているか
3.オプションをクリック/タップでき、期待通りに動作するか。
ユーザーがUI上のオプションや要素を操作でき、期待通りに機能するかを確認します。
- フォーム内のチェックボックスやラジオボタンを、クリックまたはタップして正常に選択/選択解除できるか
ボタンとリンク
ユーザーがボタンやリンクを正常に操作でき、期待通りに動作するかを確認します。
1.ボタンとリンクが表示されるか。
ユーザーがアクセス可能なボタンやリンクが見つけやすく使いやすいかを確認します。
- ページのヘッダーやフッターのメニューに表示されるリンクが、すべてのセクションやページへのリンクを正しく表示しているか
- 問い合わせフォームや登録フォームなどの各フォームには、送信ボタンが正しく表示されているか
2.見た目は一貫したものになっているか。
関連するシステムを含めシステム全体を通して、操作が統一されて画面設計が一貫していることを確認します。
- アプリケーション内で使用されるアイコンのスタイルや意味が一貫しているか
- 各ページや画面のレイアウトが一貫しているか
3.それらは選択可能か。また、ユーザーを目的のページに誘導できるか。
ユーザーがボタンやリンクを選択した際に、それらが期待通りのページに誘導されるかを確認します。
- 問い合わせフォームの送信ボタンを押下して、フォームが正常に送信されるか。また、ページ内にある「戻る」リンクを選択して、前のページに適切に戻るか
レスポンシブ対応
ソフトウェアの実際の使い勝手を損なうことなく、アプリがさまざまな画面サイズに適応できることを確認します。
1.ウィンドウサイズを調整しても、上記のすべての UI 要素は引き続き意図したとおりに動作するか。
ウィンドウサイズが変更された場合でも、UI要素が適切にレイアウトされ、正しく表示されるかを確認します。
- ウィンドウサイズを異なるデバイスや画面サイズに調整し、UIが適切にレスポンシブに変化するか
出典:https://martinfowler.com/articles/practical-test-pyramid.html
UIテストの方法・やり方
UIテストのプロセスはプロジェクトとチームの規模によって異なります。以下では、効果的な UIテストを実施するための、スタンダードな一連の手順を紹介します。この手順は、ビジネスニーズ(もしくはプロジェクト)やチーム規模に応じてプロセスの変更が可能です。
テスト要件を収集する
はじめに、プロダクトオーナー、プロダクトマネージャー、またはクライアントの代表者がテスト要件をテストチームと共有し、設計または開発の仕様とモックアップをレビューします。
テスト対象の洗い出し、テストの目的、過去の懸案や問題を整理し、テスト計画に必要な情報を収集します。このときQA エンジニアは、製品、設計、開発チームと協力して、開発およびソフトウェアテストの段階に応じて、期待結果を定義する場合があります。
UI テストの戦略と目標を設定する
集めた情報からテストのボリュームや方向性を検討し、テスト計画を立てます。テスト計画には、テストの目的、対象範囲に加えて、テスト環境、スケジュールなどを明記します。テストの方向性が明確になるため、効率的なテスト実施のサポートが可能です。
テストシナリオとテストケースを開発する
テストするソフトウェアやITシステムを利用するユーザーがどのような人物なのか、具体的な人物像を明らかにします。普段どのような製品やサービスを利用しているかなどを、細かく分析することが大切です。
ユーザー像が明確になったら、そのユーザーの使い方や見た目の好みなどに沿ったUIになっているかをテストします。また、ユーザーがそのシステムを操作しているときに、どんな目的や状況なのかも設定しておきましょう。
ユーザー像が明らかになれば、テスト観点や方向性が明確になり、テスト内容を明確化していくことが可能です。
そして、ソフトウェアテスターが詳細なテストケースを作成します。テストケースは、テストの具体的な手順や期待結果を示すものです。テストケースには、ユーザーの視点を持ち、実際の操作フローを考慮することが重要です。特定の機能すべての側面について、確実にチェックできるようにします。
このときテストケースには、ネガティブな(異常系の)シナリオを含めることで、より堅牢なUIが実現できます。たとえば「年齢」フィールドに、あえて「アルファベット」を入力した場合などです。
適切なテストツールと手法を選択する
UIテストを効率的に実施するためには、適切なテストツールの選択が不可欠です。世の中には、多種多様なテストツールが存在しており、それぞれのツールには特長があります。
特に自動テストでは、目的に応じた最適なツールを選択しましょう。例えば、Autify などの自動テストツールを使うと、効率的に自動テストの作成や実行が可能になります。
UIテストを実行し、実行結果を文書化する
テストケースとテストツールが準備できたら、実際にテストを実行します。プロジェクトの要件と複雑さに応じて、手動テスト、自動テスト、またはその両方を実行します。
手動テストの場合は、メンバー(QAチームなど)が実行します。そして、ユーザーの視点から考えられる実際の操作フローと実行結果との間に、矛盾や問題がないかをチェックしましょう。
自動テストの場合は、アプリケーションと連動し、テストスクリプトを使用して仕様通りの期待結果となるかを検証します。
直観的に操作しやすいプロダクト体験を創出するには、以下のようなテストも必要になるでしょう。
- スマートフォン、ラップトップ、タブレットなどのデバイスを使用したテスト
- Chrome、Firefox、Safari などのブラウザを使用したテスト
- 画面サイズ (コンピュータのウィンドウ サイズを調整するなど)のテスト
- Android や iOS などのモバイル オペレーティング システムのテスト
このとき、テストの進捗によってはテスト計画やテストケースを見直すことも大切です。
テストの実行中は、テストの詳細な手順、発生した問題点やバグを記録します。スクリーンショットや録画などを追加しておくと、この後の分析時に役に立つでしょう。
バグの発見結果を報告し、欠陥を追跡する
テストケースを実行しテストが完了したら、テスト結果が問題ないのか、それともバグで修正が必要なのかを分析します。
バグの修正が必要な場合は、開発担当者にフィードバックし原因の特定と修正方法を検討します。ソフトウェアのバグを追跡する際には、欠陥追跡ツールが役立つでしょう。
バグの修正結果を検証する
開発チームがバグを修正したら、その影響範囲を踏まえ、修正によってバグが解消されているかどうかを再テストします。影響範囲を確認することで、バグが確実に修正されるだけでなく、新しいバグを未然に防止できます。
たとえば、壊れた「名前」テキストボックスを修正した後、それと相互依存している「フルネーム」テキストボックスも正しく機能するかをテストします。
継続的な UI テストと改善を行う
継続的にUIテストすることで、高品質なUIを維持できます。テストケースとスクリプトに対して、新機能、更新、バグ修正などの製品の変更を反映するために、定期的なメンテナンスが必要です。このプロセスを通じて、高品質なUIを提供することができます。
UIテストを効率化するために
UIテストの中でも「UI機能の動作」に関しては、テスト自動化ツールで効率化できます。
UIテストは、テストを実施した結果がOKかNGか、すぐに判断できるテスト内容ばかりではありません。「問題なく動作するか」などのテストなら、仕様や設計通り動作するかを検証すればよいでしょう。
一方で、この画面や動作で「使いやすく、わかりやすいか」という観点では、テスト結果を分析しなければなりません。複雑なユーザー環境を網羅的にテストするためにも、自動テストと手動テストの両方のアプローチが重要になります。
よって、自動化ツールに任せられる部分は任せた上で、空いた時間を探索的なテストや「使いやすく、わかりやすいか」という観点のテストに割り振るなどで効率化を図ります。これにより、全体としてのテストのカバレッジを高め、ユーザーにとって高品質なプロダクト開発が可能です。
テスト自動化のおすすめツール Autify NoCode
Autify No Codeは、ウェブおよびモバイルアプリケーションのテスト自動化に特化した、使いやすく効果的なツールです。プログラミングの知識がない人でも、直感的に使用できるUIのため、テストケース作成、実行、管理が簡単です。
開発チームとQAチームのどちらも、テストプロセスをスムーズに進行できるようになります。テストケースのメンテナンスは、テスト自動化における障壁のひとつですが、AutifyではAI技術を利用してテストスクリプトの自動修正が可能です。
これにより、UIの変更によってテストが壊れた場合でも、手動での修正作業を大幅に削減できます。加えて、iOSおよびAndroidのモバイルにも対応しており、クロスプラットフォームによるテスト自動化の一元管理が可能です。
Autifyの特長:https://autify.jp/products/nocode
簡単にテストシナリオの作成ができる
- 手順の「テストシナリオとテストケースを開発する」が手軽にできる
- ブラウザを操作するだけで簡単にテストシナリオが作成できるため、シナリオ作成が容易
- 作ったシナリオはプロジェクトメンバーと簡単に共有できる
プログラミングの知識がない人でもテストケース作成、実行、管理が簡単にでき、開発チームとQAチームどちらも、テストプロセスの進行がスムーズになります。
実行結果のスクリーンショットやビデオが保存される
- 手順の「UIテストを実行、実行結果を文書化する」が楽にできる
- テスト実行結果のスクリーンショットが保存でき、一括でダウンロードすることも可能
- テスト実行中のビデオも保存でき、テスト実行後に視聴が可能
- 結果一覧画面が見やすい
Autifyは、テストの実行結果をスクリーンショットやビデオとして保存し、可視化された形式で共有できる便利な機能を備えています。デバッグやレポート作成に必要なエビデンスを提供してくれるため、品質保証と改善に役立つでしょう。
テスト実行結果は結果画面のURLを共有するだけ
- 手順の「発見結果を報告し、欠陥を追跡する」が楽になる
- テスト実行結果は結果画面のURLを共有するだけ
Autifyは、テストの実行結果を「結果画面のURL」として共有する便利な機能を提供しています。この機能により開発者、テスター、および管理者は、リアルタイムでテスト結果を共有可能です。またテスターは、テストの進行状況や結果をすばやく把握し、適切な対策ができます。
作成したテストの定期実行
- 手順の「継続的な UI テストと改善」が楽になる
Autifyは、作成したテストを定期的に実行する機能を提供しています。それにより、一部のUIテストについて継続的なアクティビティが可能です。定期的なテスト実行により、開発プロセス全体が効率化され、品質の高いソフトウェア提供が可能になります。
まとめ
この記事では、UIテストの基本からUIテストを効率化する方法まで幅広く解説しました。
- UIテストとは何か
- UIテストとE2Eテストの違い
- UIテストの観点・項目例
- UIテストの方法
- UIテストの効率化
全体を通じて、UIテストに必要な観点や項目、効率的で高品質なテスト方法が共有できたと思います。それにより、UIテストの基本についてご理解を深めていただき、テストに関わる問題の解決に繋がると考えています。
例えば時間不足やリソース不足でお悩みの方は、特に”UIテストの効率化”の章を参考に取り組んでみてください。効率化する手段を知ることで、悩み解決の一助になるかもしれません
この記事が、よりよいテスト実施やプロダクト開発のお役に立てれば幸いです。



