第1回Autify Meetup Reportをお届けします

第1回 Autify Meetup Report
先日、1/24(金)に、GA technologies様のオフィスをお借りして、初めての「Autify User Meetup」を開催しましたのでそのレポートを公開します。
初回のミートアップでは、これまでAutifyのデモを見たことがある、すでに触っている方のみに限定してご案内させていただき、40名弱の方にご参加いただきました。
参加された方も、参加はできなかったけれど「テスト自動化」に興味のある方もぜひご覧ください。
背景
なぜ、Autify User Meetupを開催したか。最も強い理由は「AutifyのユーザーさんとAutifyの開発メンバーとで直接会話をする機会をつくりたい」というものです。
大変有難いことにAutifyでは、日々多くのお問い合わせやご要望をいただいており、カスタマーサクセスエンジニアや、カスタマーサポート、セールスのメンバーは、よくユーザーさんと話す機会をいただけています。
一方で、開発メンバーはなかなかそのような機会をつくることも難しいのが現状です。これを読んでいる方の中にも「ユーザーの声を直接聞いてみたい」と思ったことのある方も多いのではないでしょうか。 一同に会する場があれば、良い意味でフラットに、且つフランクに話ができ、ユーザーさんも開発メンバーも良い刺激になるのでは!と思い開催を決定しました。
内容
当日は、Autify CEO & Co-Founderの近澤と、4社のユーザーさんにご登壇・LTをしていただきました!

当日のタイムテーブル
TitleSpeakerAutify 2020 Roadmap and new featuresAutify 近澤 良closedβ時からのAutify利用実績(仮)株式会社GA technologies 柿崎 憲 氏AutifyのSlack通知が痒い所に手が届かなかったから
REST使ってみたよ株式会社ディーバ 船橋 篤史 氏Autify、君に決めた株式会社グロービス池邊啓介氏QAエンジニア無しの体制から
クロスブラウザテストを導入した結果と効果について株式会社ラフール 山田 康広 氏
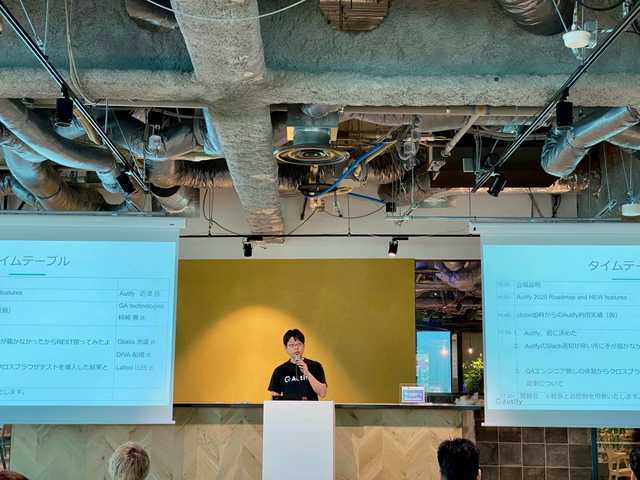
1. Autify 2020 Roadmap and new features
CEO & Co-Founderの近澤 (@chikathreesix)より、Autifyのビジョン「技術の力で世界中の人々の創造性を高める」と、それを体現するプロダクト「Autify」の理念や目標、2019年の振り返りと、2020年にリリース予定の機能について大枠から詳細までお伝えしました。
新機能はもちろん「E2Eテストの自動化プラットフォーム」として必要な個々の機能だけでなく、おそらく参加いただいた皆様に「なぜその機能か」という点も含めてお伝えできたのではないかと思っています。

ご覧いただいたデモの内、会場でも拍手が起こった並列実行、ローカルリプレイについてはすでにリリース済み。共有ステップについてもまもなく触っていただけます。
「Automation + Simplify」のキーワードを徹底的に追求して、よりよいサービス提供していきます。
当日の登壇資料を一部抜粋して公開していますのでぜひご覧ください。
https://speakerdeck.com/autifyhq/autify-user-meetup-number-1
2. GA technologies QAチームのあゆみ with Autify
Closedβ版時点からAutifyをご利用いただいており、また会場もお貸しいただいたGA technologiesの柿崎さんにご登壇いただきました。
GA technologiesさんは、不動産テック総合ブランド「RENOCY」で、不動産購入を1clickで実現するサービス、不動産物件情報の検索サービスなどを提供されており、このRENOCYのE2Eテスト自動化にAutifyを活用いただいています。
柿崎さんは言います。「IE11でのテストを実行できることが不可欠なRENOCYでは、Autifyの “クロスブラウザテスト”の容易さが決め手になった」と。
非常に興味深いのが、この「IE11」のサポートについて。IE11からのアクセスは、Edgeと比較して2倍以上のコンバージョン率があるとのことで、IE11ブラウザをサポートしなければならないことは明らかです。
どうしてもアクセス数だけで見てしまいがちなところですが、コンバージョンまで追い、適切な環境をサポートしていく必要があることを改めて考えさせられました。

ほぼ毎月、大きめのリリースを続けながら、Autifyを使ってテストの自動化を進めた具体的な経緯や、他のツールとの違いもわかるご登壇資料はこちらに公開いただいています。ぜひご覧ください。
3名の方にLTをしていただきました
LTerは、事前登録の際に手を挙げていただいた3名の方に登壇いただきました。
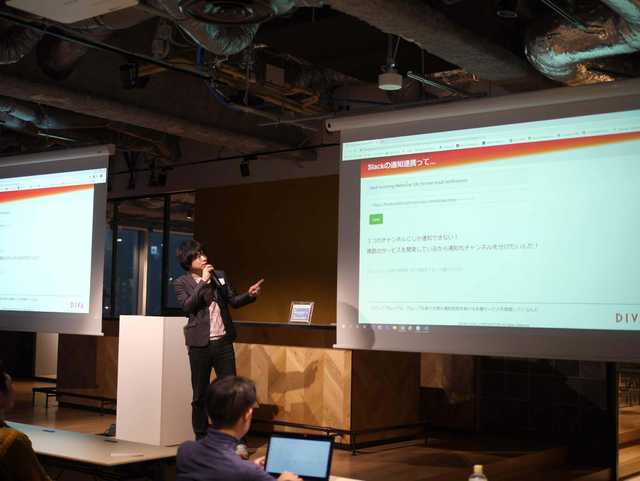
LT-1. AutifyのSlack通知が痒い所に手が届かなかったからREST使ってみたよ
はじめは、DIVAのSRE兼Scrum Masterの船橋さんから。
DIVAさんは連結会計、連結経営管理ソリューションの開発し、グローバルに提供されています。
耳が痛いことではありますが、現在Autify×Slackは実行したテストの「成功/失敗」の結果を1つのchannelに対し、通知することのみサポートしています。

そうなんです。 「痒いところに手が届いていない!」ところをエンジニアリングで解決。Autify APIとSlack APIを組み合わせて複数の異なるchannelに通知させたり、セルフヒーリングの結果「要確認(Need Review)」が通知されたときにも通知を送るなどが実現できるように。

「Win-Winな形をエンジニアリングでつくる」という船橋さんの言葉がグッと刺さるLTの詳細は、こちらをご覧ください。
Slack通知、APIまわりは益々強化していくのでお楽しみに!
LT-2. Autify、君に決めた
2人目は、Globisの池邊さんが、Autify活用ストーリーについてお話くださいました。
Globisさんは「EdTech」領域にビジネスを拡げ、国内外でサービスを提供されていらっしゃいます。
池邊さんのチームではこれらのサービスだけでなく、社内のシステムも横断的に管理しているQAチーム。人力でテストをし続けるコスト対効果、リソース不足という課題を改善する中で、Autifyを用いた自動化への取り組みを進めています。
QAチームがテストシナリオを設計し、PO(Product Owner)がAutifyでテストシナリオを作る、足りない部分はテスターがフォローするというフローを組み、多くのテストをAutify上でまわし、運用しているTipsをお話いただきました。
ユーザーストーリーに合っているか、という観点でテストができることがE2Eテストのポイント。そこに対してPO自らE2Eテストに関わることができる環境作りというのはこれからの必須事項になりそうです。
「テストで胃が痛くなることもなくなった」という言葉をいただきました :tada:
今後は、さらに前段のフェーズでE2Eテストを実行することを目指していかれるとのこと、Autifyの新機能についてもぜひご活用ください!

LT-3. QAエンジニア無しの体制からクロスブラウザテストを導入した結果と効果について
最後は、Lafoolの山田さん。
Lafoolさんは、「メンタルヘルステック」領域で、組織分析サービス、アプリケーション「ラフールサーベイ」を提供されています。
もともとはSelenium WebDriver, RSpec等を使ってテストを行ないつつ、クロスブラウザテストに関してはマニュアル(人手)で実行していらっしゃいました。
サービスの成長により、リリースのサイクルにあわせたテストの負荷が膨大になり、これまでの方法で対応できなくなっていた際にAutifyに出会い、利用を開始いただいています。
プログラミングが得意ではないテストエンジニアの方も参加し、スムーズに導入を進めることができたとのこと、ノーコードでテストシナリオの作成から実行まで実施できるAutifyならではのフィードバックの1つです。

最も興味深かったのは、「テストシナリオステップの縮小化」。なんと、140ステップも削減したというもの。ステップ数を減らすことでテストの実行時間を大幅に削減できるケースもあります。他のユーザーさんでも参考にしていただけるTipsをご共有いただきました。
これらのTipsも公開いただいていますので、ぜひ詳細もご覧ください。
懇親会
軽食と飲み物を用意させていただき、1時間ほどの懇親会で、参加者も主催も登壇者も入り混じってコミュニケーションを取ることができました。
開発メンバーが「思ってた以上に◯◯が求められてるのわかって俄然気合いが入った」と話していて、目的だった「ユーザーさんと開発メンバーとのコミュニケーションの場にする」ところも達成できたかなと思っています。
次回は・・?
次回は4月ごろの開催を予定しています。
昨今の情況によって開催方法などは検討していきますが、また別途アナウンスさせていただきます。
お楽しみに!

Autifyではこの他にも品質保証やテスト、アジャイル開発に役立つ資料を無料で公開していますので、ぜひこちらからご覧ください。



