Autifyで使われている機械学習技術

最近、機械学習関連の進化のスピードがどんどん加速しています。Stable Diffusion、ChatGPTなどの生成系AIとも呼ばれるLLMはあちこちで活用が進んでおり、さまざまなプロダクトに組み込まれたり、個人の仕事を助けるためにも使われています。一方で、特徴的なさまざまな新しいモデルやアルゴリズムも次々と発表されています。
AIを使ったテスト自動化プラットフォームを標榜するAutifyも、サービスの開始から機械学習関連の投資を続けてきました。これは、プロダクトとしてのAutifyをより良いものにするためであるのはもちろんのこと、企業としてのAutifyのミッションである「技術の力で世界中の人々の創造性を高める」を実現するためには、機械学習の活用は欠かせないものだと考えているからでもあります。
Autifyでは、提供している2つのサービス、Autify for WebとAutify for Mobileの両方でMLを利用しています。成り立ちの性質上、それぞれ違った形でMLを利用しています。Autify for Webではどちらかというと補完的にMLを使用する一方、Autify for MobileではMLはそれなしではサービスが成り立たないほど重要な位置を占めています。
AIサービスとしてのAutify for Webの始まり
Autify for Webにおいては、サービス提供当初から要素の探索、つまりテスト対象のページ内において、あるアクションを行う対象となる要素を見つけ出すのにAIを使用してきました。HTMLから探したい要素の特徴を様々な手法で抽出することで、HTMLに変化があった場合でも同じ要素を見つけられるという仕組みです。この要素探索はルールベースに近いものでしたが、様々な情報を組み合わせた上で要素を見つけ出す仕組みであることから、それなりの精度で要素を見つけることが可能です。

Autify for WebにおけるML
チェックボックスやラジオボタンに対するアサーション
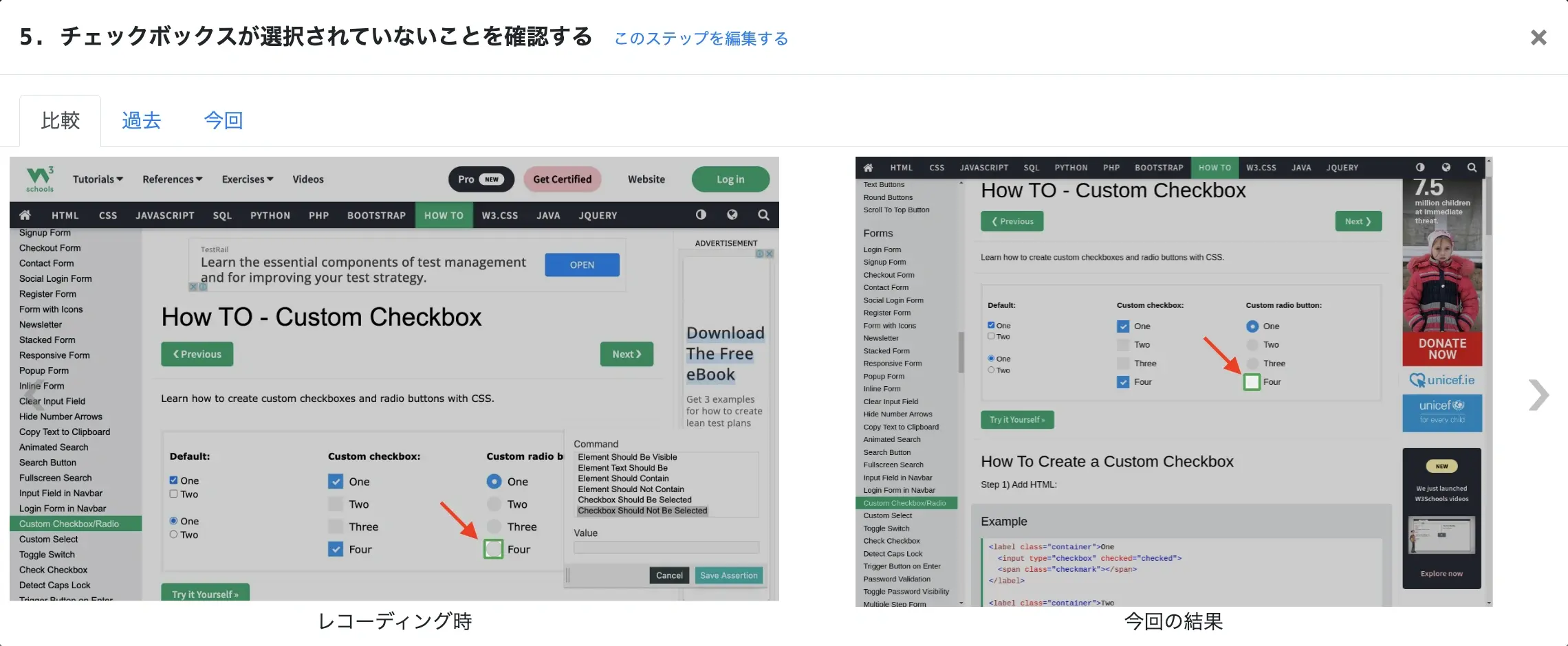
Webアプリケーションにおけるチェックボックスやラジオボタンは、見た目も多種多様、実装もスタンダードにinputタグを使ったものもあれば、divタグやspanタグなどとCSSを駆使して作られたものもあるなど、何かをオンオフするというシンプルなUIでありながら、意外と複雑な一面を持っています。初めて見るチェックボックスだとどちらがオンでどちらがオフなのか人間でもちょっと戸惑う時がありますが、従来のレコードアンドプレイバック方式のテスト自動化の仕組みでは扱いが難しいケースがありました。具体的には、Autifyに備えられた機能だとチェックボックスの状態をうまく取得できないため、JavaScriptステップを使用して要素に設定された値を取得し、チェックされているか否かを判断するという回りくどい方法が必要になるといった場合です。
これを解決するため、チェックボックスの見た目に注目し、機械学習モデルでチェックされているか否かを判断できるようにしました。

この機能により、内部的にどう実装されてるかに関係なく、より多くの種類・見た目のチェックボックスやラジオボタンに対するアサーションが追加できるようになりました。
ビジュアルリグレッションテスト
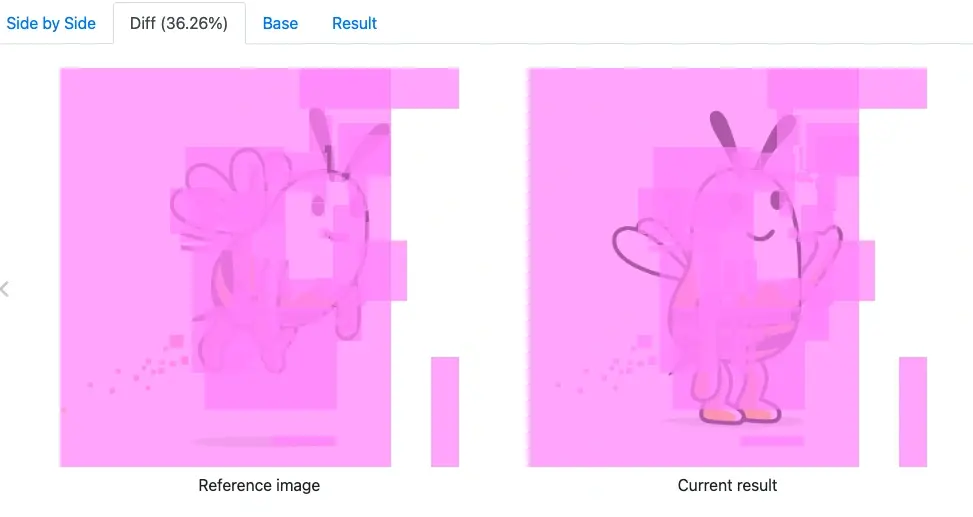
2022年には、前回実行時と今回実行時のテスト実行結果のスクリーンショットを比較し、どこに違いがあるかを検出するビジュアルリグレッションテストの機能をリリースしました。

この機能は、スクロールや画面サイズが変化をある程度許容する仕組みを備えつつも、基本的にはピクセル単位でスクリーンショットを比較するというものです。例えばCSSが適用されておらずデザインが崩れてしまっていることを検出したり、意図せず要素の位置が変わってしまったことを検知するという用途での使用を想定しています。
その後2023年には、要素の見た目に対してアサーションを追加することで、ビジュアルリグレッションテストができる機能をリリースしました。これにより、画面全体を比較するのではなく、特定の要素の違いのみに注目してテストが行えるようになりました。
いずれの機能も現時点では、機械学習というよりはより単純な画像処理の段階にとどまっていますが、ビジュアルリグレッションテストの分野には機械学習がいろいろな形で利用できるのではと考えているとともに、画像情報に対する処理を行う様々なモデルもたくさん発表されていますので、随時研究を進めています。
今後の展望
Autify for Webでの機械学習の利用はまだまだ限定的です。一方でWebアプリケーションを対象にしたテストにおける機械学習の応用範囲は非常に広いと考えています。そのため、既存のテストの実行やレコーディングのUXを改善するため、あるいはさらに踏み込んでテストをもっと楽にできるようにする破壊的なイノベーションを機械学習を使って実現できないかを考えています。
Autify for MobileにおけるML
冒頭に書いたように、Autify for WebではHTMLの情報を使ってテスト実行に必要な要素を抽出する仕組みを使っています。テスト対象がWebアプリケーションであればHTMLという構造化されたページの情報を使用できますが、モバイルアプリケーションをテストする際には、HTMLのように構造化された完全な情報はありません。そのためAutify for Mobileでは、サービス提供開始当初はAPIを使用してページソースを用いた要素の特定を行っていました。しかし、情報が不十分だったりパフォーマンスが悪くテスト実行に悪影響を及ぼすことから、スクリーンショットの画像情報を独自の機械学習モデルを使って処理することで、要素の探索などを行う機能をリリースし、これを中心的に使用しています。

UIスクリーンショットの画像情報から要素を抽出する機械学習モデルなので、社内的にはMLUIと呼んでいます(以後、このモデルをMLUIモデルと呼びます)。
レコーディング
Autify for Mobileでは、当社のサーバ上で動いているエミュレータを遠隔操作する形でテストシナリオをレコーディングします。その際、ユーザがタップした要素がどれなのかを画像情報からMLUIモデルが判断します。この情報は、テスト実行の際に使われます。
テスト実行
テストの実行中には、ステップごとのスクリーンショットに対してレコーディング時と同じ仕組みでタップするべき要素がどれなのかをモデルが判断し、その要素をテスト実行エンジンがタップします。
この時、テストのレコーディング時と全く同じ要素が見つかれば当然ながら問題なくテストが実行できます。しかし、テスト対象のモバイルアプリケーションには変更が加えられて、例えばボタンの位置が変わったりするなどと言った要素の変更があり得ます。このような時にもMLUIモデルは、要素の各種情報から同じ要素である可能性が最も高い要素を代わりにタップできるよう情報を提供します(大幅に見た目が変わったり、タップすべき要素が消えてしまった時にはテストは失敗します)。このように自動的に要素の変更を検出してテスト実行を行う仕組みを、セルフヒーリングと言います。
モデルの改善
モデルの改善は順次進めており、サービス開始当初と比べると様々な要素の抽出やセルフヒーリングができるようになっています。しかし、あらゆる要素をカバーするまでには至っておらず、お客様からのフィードバックをもとにモデルのトレーニングを行っています。この時、トレーニング用データのアノテーションからモデルのトレーニングまではほぼ自動化されているものの、トレーニングされたモデルの本番へのデプロイは手動でトリガーしています。これは、トレーニングを行なったことで特定の分野は改善されたものの、他の分野のテスト結果が前と変わると言ったことが発生することがあるためです。ソフトウェアテストは何度実行しても一貫性が保たれることが重要なので、お客様がシナリオもテスト対象アプリケーションも変更していないのに、当社のモデル更新によってテスト結果が変わることは避けなければなりません。
そのため、トレーニング済みモデルを本番環境にデプロイする前に、問題になっていたテストが期待通りに動作するようになったことの確認だけでなく、過去に実行したテストの結果が変わってしまわないよう、リグレッションテストを実施しています。このテストの内容もまだまだ完璧とは言えず、モデルの更新によってテスト結果が変わってしまいお客様にご迷惑をおかけするケースがあり、急ピッチで改善を進めています。
今後の展望
Autify for Mobileでは既に機械学習モデルがないとサービスが提供できないほど重要な位置付けで使用しています。そのため、Autify for Webの項でも書いたように機械学習を使った新機能の実現も重要ですが、現在のモデルをいかに効率的に改善しつつリグレッションを起こさない仕組みを作れるかも重要だと考えています。この2つのバランスを取って開発を進めていく予定です。
まとめ
Autifyでは、Webアプリケーションおよびネイティブモバイルアプリケーションのテスト自動化に、機械学習を積極的に使用しており、今後も大小様々な機能をリリースしていく予定です。乞うご期待!
Autifyではこの他にも品質保証やテスト、アジャイル開発に役立つ資料を無料で公開していますので、ぜひこちらからご覧ください。



