翻訳: How can we improve the testability of applications? @ Spring OnlineTestConf 2020

この記事は、 Spring OnlineTestConf 2020 における講演内容の文字起こしを日本語訳したものです。
こんにちは! 今日は「どうやってアプリケーションのテスタビリティを高めるか?」というテーマで、特にE2Eテストのテスタビリティについて話そうと思います。
自己紹介

最初に簡単に自己紹介させてください。末村拓也と言います。 Web系企業で開発者とかテスターとかを数年やってます。
CodeceptJSというテストフレームワークのコミッターを一時期やっていて、今日もCodeceptJSの話がちょこちょこ出てきます。

いま自分はAutifyという、E2Eテスト自動化サービスを提供する会社にいます。 2019年10月にオフィシャルリリースしてから、ありがたいことに100社以上のユーザーにご利用頂いてます。 自分はテクニカルサポートとか、ブラウザオートメーション部分の開発とかを担当してます。
Autifyの主な機能

AutifyはE2Eテストを継続したり、辛いところを解決するための色々な機能を持っています。
例えば、SeleniumIDEみたいなレコードアンドプレイバック機能があるので、テスト対象のアプリを普段のテストと同じ要領で操作するだけで、テストシナリオが作れます。
目玉機能の一つが「セルフヒーリング」で、簡単に言うとAIによるシナリオの自動メンテナンスです。 Seleniumとかでテスト書いてると、アプリケーション側の変更にテストコードを追従させる必要があるんですが、これを自動化することができます。 もし操作対象の要素がテスト中に見つからなかった場合、似たような要素を見つけてテストシナリオを修復してくれます。
また、E2Eテストでは特に実行時間とブラウザの互換性がネックになることが多いので、軽量なコンテナでの並列実行と、実機でのクロスブラウザテスト両方をサポートしています。
“アジャイルとリモートチームのためのテスト自動化” というキャッチコピーの通り、プロダクトに関わる全ての人が、スキルセットに関わらずテスト自動化にコミットできるようなプラットフォームを目指してます。
今日話すこと

冒頭にも言いましたが、今日はテスタビリティについて話そうと思います。
最初に、テスタビリティ一般についての話を。 次に、テスタビリティが低いコードにどうやって安全にテストを追加するか。 最後に、E2Eレベルでテスタビリティを高めるためのテクニックについての話をしたいと思います。
開発とテストの関係

自分はテストも開発も好きなんですが、プログラミングをしてるときは目の前のコードに集中してしまっていて、視野が狭くなっているように思います。 例えば、ロジックは不完全じゃないかとか、修正の影響範囲とか、複雑すぎないかとか、DBを不要に長時間ロックしてしまわないかとか、そういう小さい関心事にとらわれてしまって、この修正でユーザーは満足するかどうかとか、そういうことは頭から抜けてしまうことが多いです。 そして、だいたいリリース後に見つかるバグって、そういう大きい視野での抜け漏れだったりするんですよね。
だから、自分はテストが好きです。 テストは書いたコードに自信を与えてくれます。
小さい関心事にはユニットテストを、大きい関心事には統合テストやE2Eテストを書きます。 もちろん、手動でUIを使ったテストをしたり、他の人の意見を聞いたりすることもあります。
小さな関心事を複雑なUIでテストするということ

たまに、小さな関心事のテストを、UIを使ってテストせざるを得ないときがあります。 例えば、関数やクラスが適切に分解されていなかったり、環境やビルドの都合で全てを統合しないとテストができないといった場合です。
こういうときの開発体験は本当に最悪で、時間がかかるし、セッションとかテストデータ、それに無限の組み合わせについて常に考慮しないといけません。
テスタビリティ

こういうとき、自分はテスタビリティのことを考えます。
小さな関心事を複雑なUIでテストするということ… つまり、テスタビリティが低い

小さな関心事のテストをUIでやらないといけないときというのは、つまり適切な操作点が用意されてないということです。 一つのIF文をテストするのに、UIから実際のデータを登録する必要はないんですよ。 UIの代わりにAPI、データベースの代わりにモックやスタブを使えば、目的のテストが簡単にできるはずです。
テスタビリティとは?

自分がテスタビリティについて気に入ってることは、それが品質の一部だってことです。
自分もよく勘違いしちゃうんですが、テストすればするほど品質が上がるということでもないんですよね。 テストはあくまでプロダクトの状態を測定するものです。この情報は、網羅性も大切ですが、得られる頻度も非常に重要です。 もしプロダクトの成長に沿ってテストの時間も伸びてしまったら、品質は逆に落ちてしまうと思います。 大抵、ソフトウェアは大きくなればなるほど複雑になるので、放っておくとテスト時間はどんどん長くなります。線形に伸びるならまだわかるけど、指数関数的に増えていくかもしれない。
テスタビリティを高めると、テストやその準備にかかる時間を減らすことができるので、やみくもにテストしまくるより、テストのしやすさにも気を配っていったほうが良いです。 テストだけに目を向けるのではなく、プロダクト側も改善してテストしやすくしていくことによって、網羅的なテスト結果を高頻度で受けられるようにする。 こうやって品質は作られていきます。これがテスタビリティです。
何がE2Eテストを困難にしているのか

ところで、みんな、E2E自動テストやってますか?凄く大変ですよね!
冒頭で話しましたが、自分はE2Eテストのためのプラットフォームを開発しています。 テクニカルサポートを通して、いろいろな会社のE2Eテストを見ていますが、本当に大変だと思います。
テストデータを準備したり、あるシナリオが他のシナリオに影響することを防いだり、Webアプリならブラウザの面倒を見て、モバイルなら端末の面倒を見て……やることが山ほどありますね!
でも、実際本当に大変なのは、UIから全てをやらないといけない、これに尽きると思います。 ユニットテストであれば話は簡単なんですよ。 例えば、日付を扱う関数であれば、外から日付を渡せるようにしてあげればテストしやすくなりますけど、E2Eテストだとそうはいかないですよね? テストのためにWebサーバーの時間を変更するのはなかなか辛いです。
別の例を挙げると、ユニットテストであれば、たとえば巨大な関数やクラスを複数に分けることが出来ると思うんですが、E2Eだとそういうわけにはいかないですよね。 UIはユーザビリティ上意味のある単位で構成されていて、「テストしやすさ」のためにそれを分割したら本末転倒なので。
違う言い方をすると、E2Eで使えるテスタビリティ特性というのは凄く限られてる、ということです。 コードレベルでテスタビリティを高めてもE2Eでは使えないし、システムレベルのテスタビリティは機能と密接に絡んでくるので高めることも使うことも難しい。
アイスクリームコーン

ところで、皆さんご存知だと思うんですけど、特にコードレベルのテスタビリティが低くて、E2Eでほとんどのテストをまかなってしまう……みたいなパターンのことを、「アイスクリームコーン」と呼んだりします。
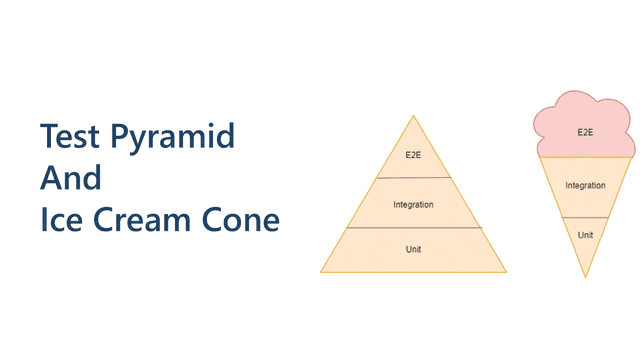
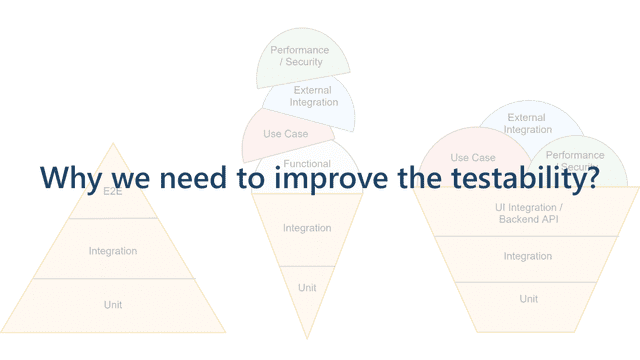
テストピラミッドとアイスクリームコーン

テストピラミッドという、テストをデザインする上でのベストプラクティス的なものがあるんですが、アイスクリームコーンはそれに対するアンチパターンです。テストピラミッドとは対照的に、ユニットテストやインテグレーションテストは少なく、E2Eテストが多いです。 そして大抵の場合、E2Eテストは手動で行われます。ご存知の通り、E2Eテストは自動化しにくいからですね。
このアイスクリームコーンというのはすごく良く知られてるもので、みんな避けて通るものだと思うんですが、現実世界では思ったより多くのプロダクトがこの状態に陥ってます。
なぜアイスクリームは生まれるのか?

なんでこんなことになっちゃうかと言うと、一つにはテストについて良く知らないからだと思うんですね。 自分が昔居た会社では、開発者は誰もユニットテストについて知りませんでした。そういうテストレベルがあるという事すら知らなかったから、手動ですらやってなかった。テストと言えばUIでやるものだと思いこんじゃってたんですね。 なので、開発者は「モンキーテストは充分にやりました!!!」って言って自信満々にリリースしちゃうんですよ。今にして思えば信じられないんですが……
もう一つの理由は、プロジェクトの早い段階で「アイスクリーム」を作り込むことに注力してしまったからです。 理屈の上では、「汚いが、動作するコード」は正しいのですが、それはあくまで自動テストがあってこその話です。 作った時点では要求も実装も頭に入っているから、有効なマニュアルテストが出来ると思うんですけど、後でリファクタリングしようと思ったときにはどちらも頭に入ってないので、たぶん永久に直す時は来ません。 要求を満たすことをシンプルに素早く確認できる手段、つまり自動テストが無いとリファクタリングする機会はおそらく永遠に失われます。
アイスクリーム = そのプロダクトにとっての価値

これについて何か文句を言うつもりはなくて、一番大事なのは「アイスクリームはプロダクトの価値そのもの」だということです。 実際、こんなに大変な思いをしてE2Eでマニュアルテストをしてる理由は、これこそがユーザーにとっての価値だから、ということだと思うんです。
変化の激しい現代において、新しい味、つまり新機能を追加するのは当然最優先です。たとえコードが汚かったとしても! なので、E2Eでたくさんテストする事自体は良いことのはずなんですよ。
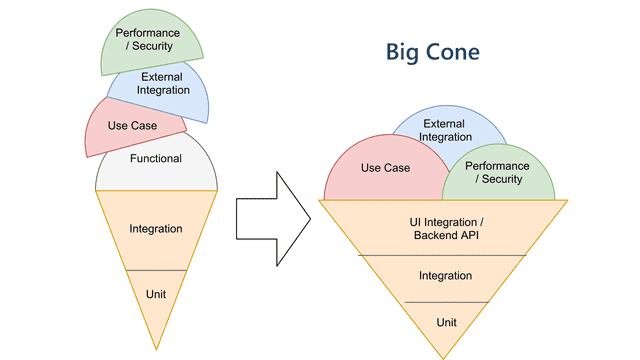
大きなコーン

E2Eでたくさんテストすること自体は素晴らしいんですが、E2Eで全てをカバーするのは現実的ではないです。 先に説明したように、E2Eで利用できるテスタビリティ特性は少ない。 それに、E2Eテストは遅いし不安定だし、メンテナンスもめんどくさい。
というわけで、ここで自分が提案したいのは、「E2Eでしかできないことに注力しよう」ということです。 当たり前ですけど、E2Eでやってるからといって、必ずしもそのテストがユーザーにとっての価値に結びついてるとは限らないので、そういうテストはもっと簡単な方法でやっていきましょう、ということですね。
アイスクリームの例えで言うと、コーンの部分をもっと大きくしていきましょう、という話です。
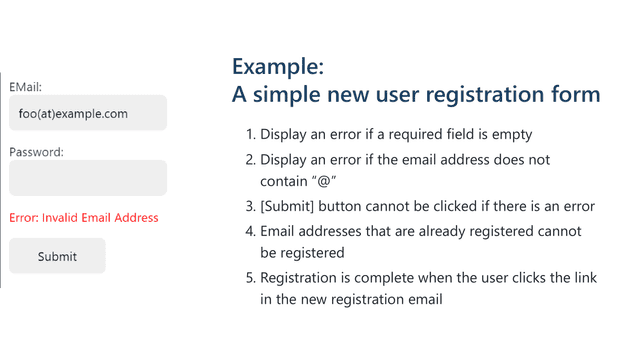
例)シンプルなユーザー登録フォーム

どういうことか、簡単なユーザー登録フォームを例に説明します。
この中で、本当にE2Eでテストしないといけないものは (5) と (6) だけで、他はE2Eでなくても出来るはずです。
コードレベルのテスタビリティが低くて、UIによるマニュアルテストが中心の場合、いろんなレベルの関心事が一つのレイヤーでのテストの中でごちゃごちゃと出てきます。これをシンプルに紐解いていきましょう。
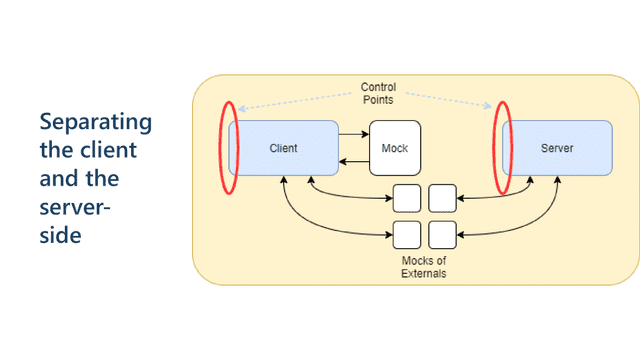
サーバサイドとクライアントサイドを分割する

最初に、新たな操作点を増やさずに、既存の操作点を使ってテストを増やす方法についてです。 多くのアプリケーションがクライアント・サーバーモデルを採用していて、見た目の仕事はクライアント、ドメインに関する仕事はサーバーが担っています。 もちろん、そうきれいに分離できるものでもないことが多いのですが、そこは置いといて……
クライアントとサーバーはお互いに通信し合います。 通信が発生するということはそこは操作点になり得るので、フロントエンドとバックエンドを別々に扱うことが出来れば、アプリケーション側に変更を加えなくても、テストをシンプルにできます。
UIテストは常にバックエンドを必要とするか?

多くの開発者が、「UIテストはE2Eでないとできない、意味がない」と考えています。 これはある意味正しくて、なぜかというとUIはバックエンドと結合していないとほとんど意味をなさないので、UIだけテストをしても、結局E2Eでも同じテストをしないといけなくなってしまうことが多いからです。 それに、UIだけを切り離すのは凄く大変です。バックエンドのモックをたくさん書かないといけないし、バックエンドの変更に追従しないといけない。
ですが、UIの自動テストは間違いなく重要です。 E2EでUIのテストをすると、テストデータの準備や、他のテストへの影響、実際のUIを操作することによる副作用なんかを常に気にしていないといけません。 ちょっとした修正のテストのために、まずテストデータを準備するところから……というのは辛いですよね?
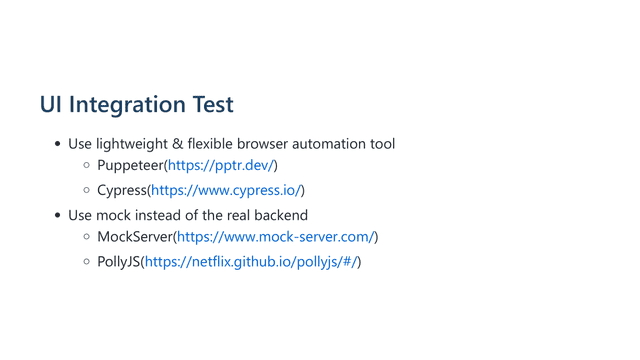
UI結合テスト

というわけで、ご紹介したいのは、「テスト自体はE2Eでやるけど、バックエンドは必要に応じてモックにする」という方法です。Mock-Server や Polly.JS のようなツールを使うことで、特定のバックエンドのレスポンスをモックにすることができます。
この用途では、SeleniumよりもPuppeteerやCypressのような軽量なブラウザ自動操作ライブラリが向いています。Seleniumはブラウザ互換性テストに優れている代わりに現状だと柔軟性が他と比べて低く、出来ることが限られているからです。 もしすでにE2Eテスト自動化に取り組んでいて、UI統合テストのために別のライブラリを使いたくないのであれば、CodeceptJSやWebdriverIOなどのラッパーライブラリを使うことを検討してください。これらは同じAPIでSeleniumやPuppeteer, Appiumを扱うことができます。

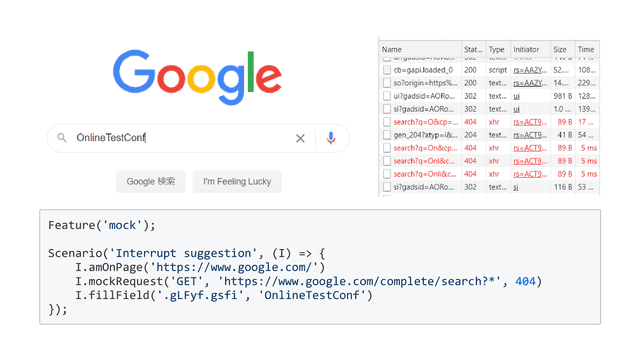
モックを使うメリットについて、Googleの検索ページを使って簡単に説明します。 検索ページは入力した文字に対してサジェストが出てくるのですが、これは文字を入力する度にサジェスト結果を取得するためのWebAPIをコールしています。
さて、もし「サジェストAPIが動いていない場合」にUIがクラッシュしないことをテストしたいと思ったとき、どうやってテストすれば良いでしょうか? まさかサジェストAPIを物理的に止めるわけにはいかないので、モックを使って止めてみます。
これはCodeceptJSによるサンプルコードなのですが、I.mockRequest という行で、特定のURLに対して必ず404を返すように定義しています。ここでサジェストAPIのURLを書いています。 実際、Chrome Devtoolsで確認すると、サジェストAPIへのコールが404になっているのがわかります。
このテクニックは正常系のテストでも便利なのですが、特に今紹介したような異常系のテストにおいて有効です。 昔、担当していたプロダクトの住所入力フォームで、郵便番号補完を外部のWebAPIに依存していたんですが、そのWebAPIがダウンしたために、UIが完全に壊れてしまい一切の入力を受け付けなくなったことがありました。 モックを使うと、こういうケースが簡単にテスト出来ます。
バックエンドのAPIをテストする

UIのテストを分けたら、つぎはバックエンドのテストです。 WebAPIのテストをしている人は多いと思いますが、公開されているものだけでなく、UIから内部的に呼んでいるものもテストしてみましょう。
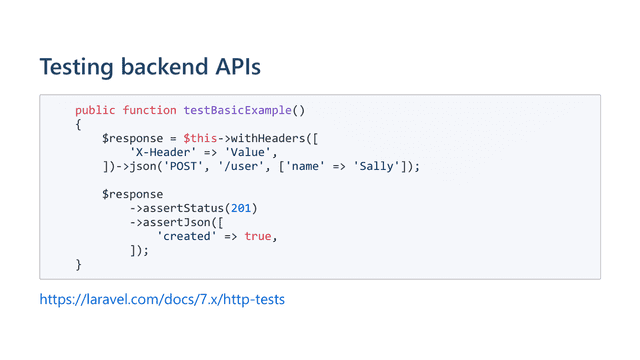
RailsやLaravelなどのWebフレームワークを使っているなら、FeatureTestやRequestSpecと呼ばれるAPIテストの機能が備わっています。これらを使うと、例えばテストの時だけ認証などの機能をスキップできるので、APIの入出力だけに注力できます。管理も簡単ですしね。
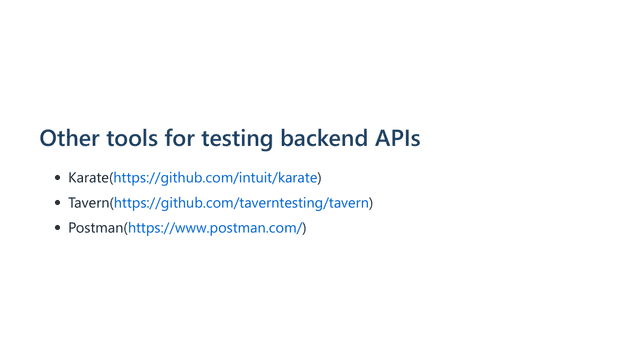
バックエンドAPIのテストのためのそのほかのツール

もし、使っているWebアプリケーションフレームワークにそういった機能が無いのであれば、KarateやPostman、Tavernなどのツールで同じようなことができます。 Karateはオールインワンでいろんなことが出来るツールです。例えば、バックエンドのテストダブルを作ったり、Gatlingと組み合わせて負荷テストをしたりすらできます。 Tavernはよりシンプルに機能テストにフォーカスしており、YAMLでテストケースを記述できます。 Postmanは自動テストにも使われますが、どちらかというと手動テストで良く使われている印象です。
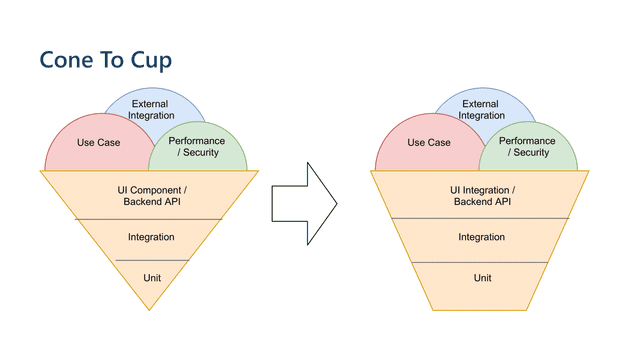
コーンからカップへ

こうやってすこしずつテストを増やしていくことで、いままで自動化が難しかったテストも自動化することができます。 決して、全てのE2Eテストをこうやって分割していくべき、という話しをしたいわけではなくて、あくまで小さな関心事を低いレイヤーでやっていくべき、という話です。 既存のE2Eテストがユーザーにとっての価値に関連するもの、たとえばユースケースや外部結合テストなどであれば、それは無理に変える必要はありません。
テストをより低いレベルに移すということは、必ずしもシステムに新たな変更を加える必要はない、ということがここまでの説明でわかったかと思います。 しかし、更に多くのテストをより低いレベルで行うためには、コードの変更を含むものも積極的に導入していかなければいけません。 そして、それを阻む「自動テストがない」という壁はもう取り除かれたので、安全にリファクタリングできるはずです!
アイスクリームに例えると、コーンからカップにしていこう、ということですね。より低いテストレベルのテストを充実させていきましょう。
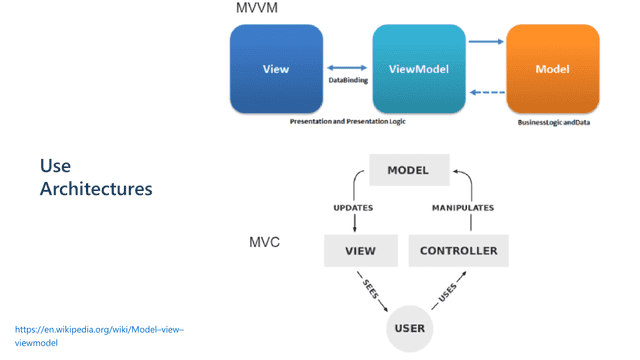
アーキテクチャを導入する

もしアプリケーションにMVCやMVVMなどのアーキテクチャが導入されていなければ、この機会に導入を検討しましょう。例えばMVVMはUIの関心事とドメインの関心事を分けるためのとても良い手段です。UIロジックとプレゼンテーションロジック、ビジネスロジックを分け、テストを簡単にしてしまいましょう!
モデルとビューしか無かったころにはUIを通してしか出来なかったテストが、ViewModelが挟まることでプレゼンテーション層のテストをそこで行うことが出来ます。
UIコンポーネントのテスト

次に、UIコンポーネントテストの導入を検討してみましょう。 ここでUIコンポーネントテストと呼んでいるのは、特にReactとかVueとかのUIフレームワークを使っている時に、JSDOMなどの簡易ブラウザを使って、バックエンド無しでテストをすることです。レンダリング結果よりも、UIロジックに焦点を当てたテストです。
よりたくさんのアイスクリームを

さて、低いレイヤーのテストが充実してきたら、今度はまた戻って、高いレイヤーのテストを充実させることが出来ます。 低いレイヤーで「つまらない」バグが見つかっていれば、高いレイヤーでそうしたバグに悩まされずに、スムーズにテストをすすめることができます。
というわけで、今度はよりたくさんのE2Eテストをするために、E2Eレベルのテスタビリティを高めるための工夫について話したいと思います。
UIから効率よくテストデータを生成する

E2Eで一番たいへんなのは、個人的にはテストデータを作ることだと思っています。UIポチポチで毎回テストデータを作るのはなかなか辛いものがあります。 もちろん、自動テストならそのへんも自動でやればいいと思うんですが、手動だとなかなかそういうわけにはいかないので、決まった操作を自動で行うためのレコードアンドプレイバックツールを使いましょう。 例えば、WildFireやiMacrosのようなChromeExtensionがこの用途に向いていると思います。
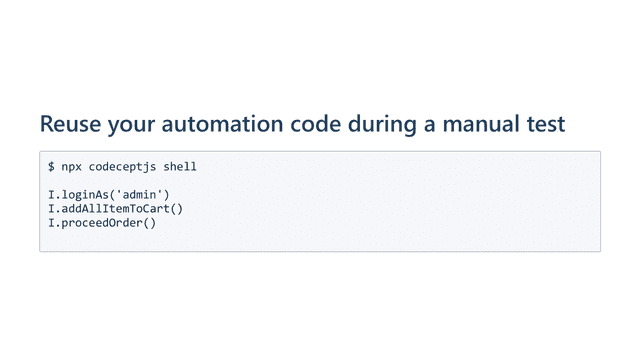
自動テストのコードをマニュアルテストでも再利用する

自動テストのコードを書いたら、それを手動テストでも使いたくなるとき、ありません? CodeceptJSにはInteractive Shellという機能があって、定義済みのハイレベルなコマンドをインタラクティブに実行することができます。 例えば、この例だと、 loginAs とか addAllitemToCart とかは組み込みのコマンドではなく、ユーザー側でカスタマイズして、 Click とか Input とかの複数のコマンドを一つにまとめたものです。
自動テストを作るときにこういったハイレベルなコマンドを定義しておくと、手動テストにおいて再利用することができます。テストコードの途中でInteractive Shellに入ることも出来るので、既存のテストケースの一部を実行した後に、後の部分をInteractive Shellや手動操作で行うこともできます。
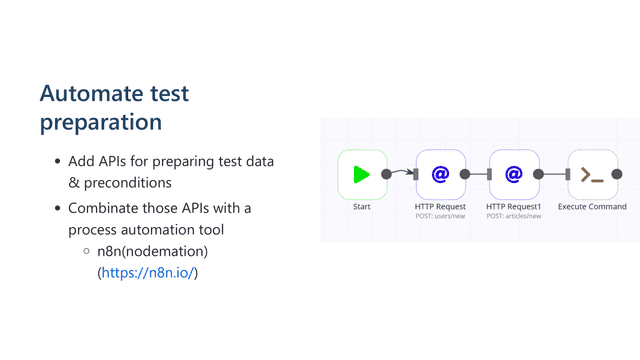
テストの準備を自動化する

テストデータを作るための専用のAPIを作っちゃうのも良いです。 テストのために山のようにユーザーを作るのはしんどい作業なので、そのためのスクリプトがあるだけでもかなり楽になります。
APIを作るというとWebAPIのことを想像してしまいますが、そうでなくても問題ありません。モデルのメソッドを直接呼び出すようなスクリプトを書くだけでも構わないでしょう。 テスト用のWebAPIエンドポイントを作るとなるといろいろ考えないといけないことが多いので、自分はスクリプトを用意してSSH経由で実行することをよくやっています。
APIやスクリプトは用意できても、それを実行するのはまた更に面倒な作業なので、IFTTTやZapierなどのプロセスオートメーションツールを使って更に自動化していきましょう。 個人的にオススメなのがn8nで、OSSなので無料で使える上、IFTTTやZapierより複雑なワークフローを自動化できます。また、Execute Commandというジョブを使うとサーバ内のコマンドを実行できるので、上記のようなスクリプトも直接実行することができます。
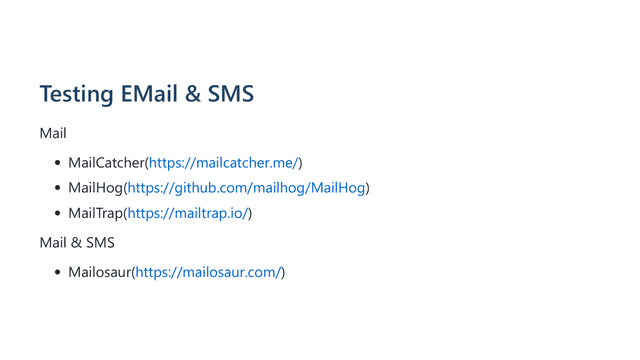
EメールやSMSのテスト

E2Eだと、アプリケーションのGUIだけがユーザーとの接点ではないので、例えばメールやSMSでの通知についても考えないといけないですね。たいてい、これらは認証や購入トランザクションの確認など重要な部分で使われるので、おろそかにするわけにはいきません。 幸い、世の中にはこうしたテストのためのさまざまなツールがあるので、有効に使っていきましょう。
個人的にここはすごく重要だと思っていて、特にステージングなどの検証環境で本物のメールサーバーを使っていると思わぬときに事故ることがあります。自分でも何度もやらかしましたし、実際けっこう大きいサービスでも明らかにテスト用と思われるメールが飛んでくることがありますので、油断は禁物です。
E2Eテストの自動化可能性

次に、特にE2Eでの自動化可能性について話したいと思います。
自動化可能性はテスタビリティ特性の一つで、とても重要なものです。 テストピラミッドで、上に行けば行くほどテストの数が少なくなってくるのは色々な理由があると思っていますが、そのうちの一つは上に行けば行くほど自動化が難しくなるからだと思います。 特にE2Eでは、自動化そのものも、それをサポートするツールも非常に限られていました。
ですが、(現代では)自動化可能性をサポートするさまざまなツールが存在します。
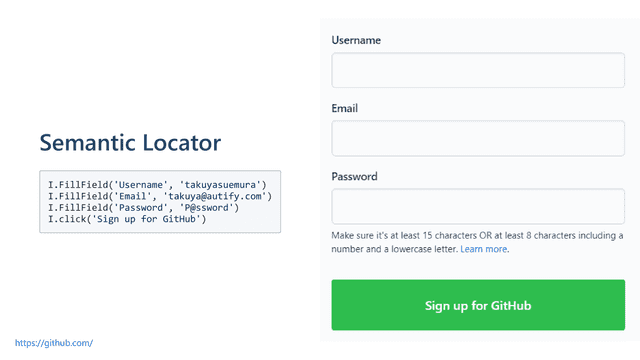
Semantic Locator

E2Eテストの自動化可能性を考える上で重要なものはロケーティング、つまり「どうやってテスト対象の要素を見つけるか」です。 Webアプリケーションなら、例えばIDやクラス、アクセシビリティIDなどなどが使われます。
いままで、E2Eテストにおいて、ロケータはすごく使いづらいものでした。 IDやクラスを使うと、例えばIDがなにかの理由で変わったら、例え振る舞いが変わっていなかったとしてもテストコードを修正する必要がありました。 IDが変わって失敗するE2Eテストって、何も意味ないですよね?
ここで、またCodeceptJSが出てくるんですが、CodeceptJSにはSemantic Locatorという機能があって、これを使うと表示されているラベルから要素を探索することが出来ます。たとえば、Usernameというラベルの付いたinputに入力するとか、Sign up for Githubと書かれたボタンをクリックするとか、と言った具合です。
こんなふうに、表示されているものをロケータに使うのはいろんな利点があります。 まず、開発者がアプリケーションの内部構造を変える時に、E2Eテストのことを意識しすぎる必要がなくなることです。QAチームに無断でIDを変えて怒られる、みたいな心配がありません。
他の利点は、もしユーザーにとって影響のある変更があったら、それをE2Eで見つけられることです。 例えばですが、もしページの表示言語が日本語から英語に変わっていたとしたら、大抵のユーザーは困惑しますよね。 IDやクラスでテストしている限りはこうした不具合は見つけられません。
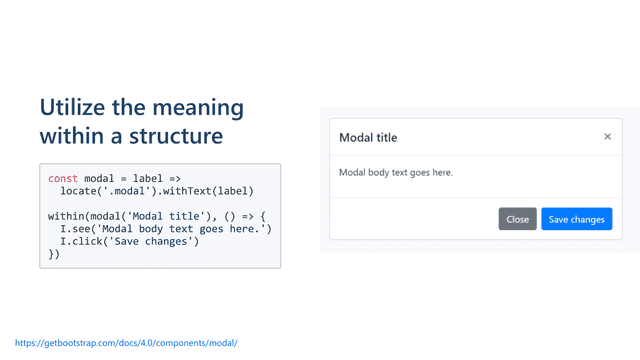
構造の持つ意味を利用する

ところで、ユーザーがページの中から目当てのボタンを探すとき、文字だけを見て探しているわけではないですよね。人間は構造を理解するのが得意なので、もし同じ名前のものが2つあったとしても、構造をみてどちらが目的の要素か判別することができます。
CodeceptJSにはこうしたユースケースをサポートするためのwithinという構文があって、「ある要素の中の要素」を探すことができます。これを使うと、例えば「Xというタイトルのモーダルの中の、Yというボタンをクリックする」ということがとても宣言的に書けます。自分のお気に入りの機能の一つです。
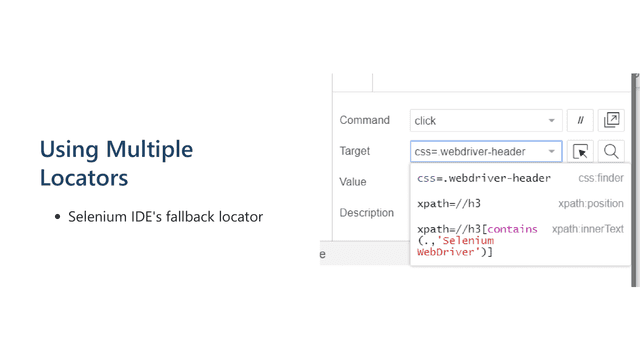
複数のロケータを利用する

Selenium IDEには、Fallback Locatorという機能があって、これもすごく便利です。どういうものかというと、テストシナリオをレコーディングするときに、要素を指し示すロケータをいくつか取得しておいて、最初の候補で見つからなかったら次の候補を使い……というふうにフォールバックする仕組みです。一つのロケータに依存している状態より、テストを安定して実行することができます。
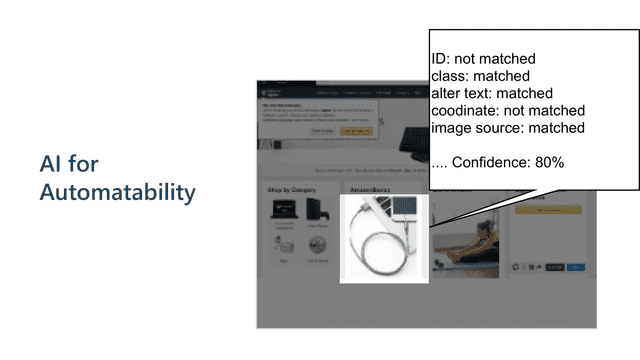
自動化可能性のためのAI

さて、自分はAIベースのE2Eテストツールを作る会社で働いてるので、ここでAIがどうやってAutomatabilityをサポートできるかについて話したいと思います。
Autifyでやってることをすごくざっくり説明すると、いま話したSemantic LocatorとFallback Locatorのあわせ技みたいなことをやってます。 どういうことかというと、レコーディング時に複数のロケータを取得します。これは要素をユニークに取得できるものだけでなく、要素の持つ属性や前後の要素などの構造も同時に取得していきます。 そして、これらを元に複数の要素を探索して、もっとも一致度の高いものを選択する、という動きをしています。 もし、その結果以前と異なる要素が取得された場合は、新しい要素の特徴を改めて取得します。
この仕組みによって、一つのロケータに依存するよりも安定して動作させることが出来ますし、アプリケーション側に特別なマーカーを付けたりする必要もありません。
なぜテスタビリティが必要なのか

最後に、なぜテスタビリティを向上させるべきかについて話したいと思います。
実は、オリジナルのテストピラミッドはあんまり好きではないんです。 これはすごく理想的だけど、一方ですごく開発者寄りの考え方だし、ユーザーにとっての価値には一切言及されていません。
アイスクリームコーンはアンチパターンではありますが、「一番美味しいところ」が描かれてるし、それを守ろうと頑張ってる人たちの姿も想像出来ます。アイスクリームコーンのチームは、少なくともやるべきテストはやっているし、ただちょっとやり方が泥臭いだけです。
一方で、もっと良いやり方をすればもっと良いプロダクトになるはずなのも事実です。 システム全体のテスタビリティを向上して、もっとたくさんのテストをしましょう。当然、それはE2Eだけではありません!
顧客にとっての価値を保証するため

自分の同僚が、「E2Eは遅いしコストが高いけど、自信を与えてくれる」ということを言っていました。自分はこの考え方がすごく気に入ってます。もちろん、E2Eでバグを見つけることは重要ですが、プロダクトに自信が持てるのはもっと重要だと思います。
「自分たちのプロダクトが、顧客に良い体験を与えている」ということをテストしましょう。 これが、おれの考える、アイスクリームの正体です。
テストは、バグを見つけるためだけにやるものではありません。製品がユーザーに与える価値を見つけたいだけなのに、不具合だけが見つかってしまっては、より高い価値を持つ機能を考える余裕はないでしょう。
これが今日どうしても話したかったことです。 システムの内部品質、コードの品質が高ければ高いほど、たくさんテストが出来るようになります。それは自動テストに限らず、手動テストにおいても同様です。 バグ発見だけでなく、新機能の探索や、想像もしていなかったユースケースの発見などの足がかりになるかもしれません。
まとめ:大きなカップに、よりたくさんのアイスクリームを

今日話したことはだいたいこんな感じです。 カップはコーンよりたくさんのアイスクリームを入れられるし、カップが大きくなれば更に更にたくさんのアイスクリームを入れられます。
Enjoy Testing!

というわけで、みなさんのプロダクトがもっとたくさんのフレーバーを世に出せるように願ってます。ご清聴ありがとうございました!
Autifyではこの他にも品質保証やテスト、アジャイル開発に役立つ資料を無料で公開していますので、ぜひこちらからご覧ください。



