Seleniumとは?特徴、自動テストの進め方、注意点について解説

ユーザーが操作する画面を用いる E2Eテスト。 ユーザーの実際の使い方に即したリアルなテストで、単体テストや結合テストなどのソフトウェア内部のテストと併用することで、ソフトウェアの信頼性を高めてくれます。
Seleniumは、Webアプリケーションの自動テストに欠かせない、Webブラウザを自動操作するためのツールです。2004年に登場して以来、現在も引き続き進化を続けています。
この記事では、Seleniumの基本的な情報やSeleniumを用いた自動テストの進め方、利用時の注意点などを詳しく解説します。
Seleniumとは
Seleniumは、Webブラウザの操作を自動化するためのオープンソースフレームワークです。主にスクレイピングや自動テストなどに利用され、ブラウザ上で繰り返し行う操作を自動化するのに適しています。
WebDriver、IDE、Gridという複数のツールから構成されており、さまざまなOSやブラウザに対応しています。また、JavaやPythonなど幅広いプログラミング言語でスクリプトを作成でき、カスタマイズ性が高い点も特徴です。
この章では、Seleniumの基本的な概要を理解し、次章で詳しい特徴や利用方法について解説します。
Seleniumの歴史
Seleniumは、ウェブアプリケーションの自動テストを目的として、2004年に米ThoughtWorks社のJason Huggins(ジェイソン・ハギンス)氏によって開発されたツールです。
当初は「JavaScriptTestRunner」として知られていましたが、後に「Selenium Core」としてリリースされました。このツールは、ブラウザ上でJavaScriptを利用して操作を自動化するものでしたが、セキュリティ制限により課題が残っていたのです。
2007年、ジェイソン・ハギンス氏はThoughtWorks社からGoogleに転職しました。この頃、GoogleのSimon Stewart氏が「Selenium RC (Remote Control)」の問題に対処するため、「WebDriver」の開発を進めていました。
開発がさらに進み、WebDriverはブラウザの拡張機能やOSネイティブ機能を利用して、より堅牢で信頼性の高いテスト自動化を実現したツールとなったのです。これにより、セキュリティエラーの問題が解決され、Seleniumの汎用性が向上しました。
その後、Selenium RCとWebDriverを統合した「Selenium WebDriver」が開発されました。これにより、Seleniumは一層強力なツールとなり、多くのエンジニアに支持されるようになったのです。
さらに、ブラウザの操作をテストコードに変換するレコードアンドプレイバックを提供するSelenium IDEや、大規模なテスト環境を構築するためのSelenium Gridなどのツールも開発され、現在に至ります。
Seleniumは正式リリース後、ウェブアプリケーションの自動テストの標準ツールとして広く普及しました。そのオープンソースとしての特性もあり、世界中のエンジニアがSeleniumを利用し、コミュニティを通じて改善と拡張が続けられています。こうした背景から、Seleniumは今日に至るまで、ウェブテスト自動化の先駆けとして多くの支持を集め続けています。
Seleniumは複数のツールで構成されている
Seleniumは単一のツールではなく、WebDriver、IDE、Gridという複数のコンポーネントから構成されるフレームワークです。これにより、多様なテストニーズに対応できる柔軟性を持っています。
WebDriver
WebDriverは、Seleniumのコアコンポーネントであり、ブラウザの自動操作を担当します。ブラウザを直接操作するため、ユーザーと同じようにウェブページと対話できるのが特徴です。
主要なブラウザ(Chrome、Firefox、Safari、Edgeなど)に対応しており、Java、Python、C#などさまざまなプログラミング言語でスクリプトを記述できます。
そのため、テストケースの作成と実行が非常に柔軟で強力になります。WebDriverは、スクリプト内でブラウザを起動し、ナビゲート、クリック、入力などの操作を自動化することが可能です。
IDE
Selenium IDEは、テストスクリプトを簡単に作成するためのブラウザ拡張機能です。
拡張機能はFirefoxやChromeに対応しており、ユーザーがブラウザで行う操作を記録して自動的にスクリプトを生成します。
初心者でも簡単にテストスクリプトを作成できるため、テストのプロトタイプを迅速に作成したり、手動テストの一部を自動化したりする際に非常に便利です。また、生成されたスクリプトはWebDriverでも利用可能な形式にエクスポートできます。
Grid
Selenium Gridは、分散テストを実現するためのツールです。複数のマシンやブラウザで並行してテストを実行することができ、大規模なテストスイートを短時間で実行するのに適しています。
Selenium Gridを使用すると、異なる環境(例えば、Windows上のChromeとLinux上のFirefoxなど)でテストを同時に実行できるため、クロスブラウザテストやクロスプラットフォームテストが効率的に行えます。
自動テストとは
自動テストは、ソフトウェア開発において、テストの実行と結果の検証を自動化する技術です。テスト自動化ツールやテストスクリプトを使用することで、手動によるテスト作業を大幅に削減できます。
この技術は、テストの繰り返し作業を効率化し、エラーの検出を迅速に行うための重要な手段です。また、自動テストは継続的デリバリー(CD)や継続的テスト(CT)に欠かせない要素であり、回帰テストの費用対効果を高めるためにも利用されます。
Seleniumにおける自動テスト
Seleniumは、ウェブアプリケーションの自動テストを行うための強力なツールです。ブラウザを自動操作し、ユーザーの操作をシミュレートすることで、テストの自動化を実現します。
また、Seleniumを使うことで、ブラウザ間の互換性テスト、機能テスト、回帰テストなど、さまざまなテストを効率的に行うことが可能です。
自動テストを進める手順としては、まずテストケースを設計し、それに基づいてテストスクリプトを作成します。
次に、Selenium WebDriverを使ってブラウザを制御し、テストスクリプトを実行します。テストの実行結果はログとして記録され、結果をもとにバグの修正や機能の改善をすることが可能です。
Seleniumは複数のプログラミング言語に対応しており、Java、Pythonなどを使ってテストスクリプトを書くことができます。加えて、Selenium Gridを使用することで、複数の環境で並行してテストを実行することも可能です。これにより、テストのスピードと効率が大幅に向上します。
Seleniumの特徴・メリット
Seleniumは、ウェブブラウザ上で動作する製品の自動テストを行うためのフレームワークです。オープンソースのため無料で利用でき、コストを抑えてテストを自動化できます。Seleniumの主なメリットは以下の通りです。
- 無料で利用できる
- さまざまなOSやブラウザに対応している
- 幅広いプログラミング言語に対応している
- カスタマイズ性が高く、ライブラリが豊富
それぞれ詳しく解説します。
メリット1:無料で利用できる
Seleniumの最大のメリットのひとつは、オープンソースのフレームワークであるため、無料で利用できる点です。ライセンス費用がかからないため、企業や個人開発者がコストを気にせずに導入できます。特に、予算が限られているプロジェクトやスタートアップ企業にとっては、大きなメリットとなるでしょう。
さらに、Seleniumはコミュニティによって継続的に開発・改善されているため、新機能やバグフィックスが定期的に提供されます。そのため、常に最新の技術を活用したテスト自動化が可能です。
Seleniumを使うことで、テスト自動化のコストを抑えながら、品質向上や開発スピードの向上を図ることができます。結果として、プロジェクト全体の効率化とコスト削減に貢献するため、多くの開発現場で採用されているのです。
メリット2:さまざまなOSやブラウザに対応している
Seleniumは、多様なOSやブラウザに対応している点が大きなメリットです。この柔軟性により、異なる環境で動作するウェブアプリケーションのテストを一貫して行うことができます。
具体的には、SeleniumはWindows、Mac、Linuxなどの主要なオペレーティングシステムで動作します。これにより、開発環境や本番環境が異なる場合でも、統一されたテストを実施することができるため、クロスプラットフォームの互換性を確保しやすくなるでしょう。
また、Seleniumは主要なウェブブラウザにも対応しています。Google Chrome、Mozilla Firefox、Safari、Microsoft Edgeなど、複数のブラウザでのテストが可能です。
つまり、ブラウザ間での表示や機能の違いを確認し、ユーザー体験の一貫性を保つことができます。特に、最新のブラウザバージョンや新しいブラウザが登場するたびに、Seleniumは迅速に対応するため、常に最新のブラウザ環境でのテストが行えます。
このように、Seleniumの広範な対応範囲は、開発者やテストエンジニアにとって非常に価値のある機能です。異なる環境やブラウザでのテストを自動化することで、品質を保ちつつ、テストのカバレッジを大幅に向上させることができます。
結果として、ユーザーに対して一貫した体験を提供するための強力なツールとなるでしょう。
メリット3:幅広いプログラミング言語に対応している
Seleniumの大きなメリットのひとつは、幅広いプログラミング言語に対応している点です。これにより、開発者は自分の得意な言語やプロジェクトのニーズに合わせてテストスクリプトを作成することができます。
Seleniumは、Java、Python、C#、Ruby、JavaScriptなど、複数のプログラミング言語に対応しており、各言語でのテストスクリプトの作成が可能です。
例えば、Javaを用いたプロジェクトでは、既存のJavaコードベースと統合しやすく、Pythonを用いた場合には、データ分析や機械学習などのライブラリと組み合わせてテストを実施することができるでしょう。
この柔軟性は、他のテストツールやフレームワークと比較した際に際立ちます。例えば、CypressはJavaScript専用のテストフレームワークであり、主にフロントエンドの開発に特化しているのが特徴です。
そのため、JavaScript以外のプログラミング言語でのテストスクリプトの作成や、他の言語との統合が難しくなります。
一方で、Seleniumは多言語対応により、さまざまな技術スタックやプロジェクト要件に適応できるため、柔軟なテスト環境を提供します。
このように、Seleniumの幅広い言語対応は、テストのカスタマイズ性を高め、既存のコードベースや開発環境との統合を容易にするため、プロジェクト全体の効率を向上させる重要な要素です。
メリット4:カスタマイズ性が高く、ライブラリが豊富
Seleniumのもうひとつの大きなメリットは、その高いカスタマイズ性と豊富なライブラリです。
Seleniumは、テストのニーズに応じて柔軟にカスタマイズできるため、特定の要件に合わせたテストスクリプトの作成が可能です。ユーザーインターフェースの要素を細かく操作したり、複雑なテストシナリオを実装したりする際に、豊富な機能を駆使することができます。
Seleniumは、さまざまなテストライブラリやフレームワークと統合できるため、プロジェクトのニーズに応じて機能を拡張することができます。例えば、テストデータの管理やレポートの生成を行うためのライブラリ(JUnit、TestNG、Allureなど)が利用でき、テストプロセスの効率化や結果の可視化が可能です。
また、特定のブラウザやデバイスに対応するための拡張機能やプラグインも豊富に存在しており、これらを活用することで、より高度なテスト環境を構築できます。
このように、Seleniumのカスタマイズ性とライブラリの豊富さは、テストの幅広いニーズに対応し、プロジェクトに最適なテストソリューションを提供するための強力な要素です。テストの品質向上と開発の効率化を実現するための重要なツールとなっています。
Seleniumにできないこと・デメリット
Seleniumは多機能なテスト自動化ツールですが、いくつかのデメリットも存在します。以下に主なデメリットを示します。
- 無料がゆえの物足りなさがある
- 運用にエンジニアスキルが求められる
- WEBブラウザ以外のテストはできない
Seleniumは非常に強力なツールである一方、これらのデメリットを理解し、適切に対応することが重要です。特に商用利用や複雑なテスト環境を求める場合には、補完的なツールやサポートの利用を検討する必要があります。
デメリット1:無料がゆえの物足りなさがある
Seleniumはオープンソースで無料で利用できるため、多くの開発者や企業にとって魅力的な選択肢ですが、無料であるがゆえにいくつかの物足りない点も存在します。
例えばSeleniumでは、一部の複雑なブラウザ操作や特定のエラーハンドリングに対して、詳細なサポートが不足していることがあります。
そのほか、最新のブラウザ機能や特定のプラグインとの互換性の問題が発生した際には、解決策が見つからないことも少なくありません。また、UIの要素が動的に変化する場合など、テストスクリプトが頻繁に更新を必要とし、そのメンテナンスに手間がかかることもあるでしょう。
このような状況では、商用ツールが提供する専任のサポートや追加機能が欲しくなることが多いです。Seleniumの無料性には大きな利点がありますが、特定のニーズに対しては物足りなさを感じることもあるでしょう。
デメリット2:運用にエンジニアリングスキルが求められる
Seleniumは、テスト自動化において強力なツールですが、運用には一定のエンジニアスキルが求められます。
Selenium IDEを使用すれば、初期のテスト作成はコーディングなしで行うことが可能です。しかし、テストの修正や高度なテストシナリオの作成にはコーディングが必要になります。
また、Selenium IDEだけでは対応できない複雑な操作や特定の条件に応じたテストの調整には、プログラムコードの理解が必須です。例えば、動的に変化するUI要素や非同期処理をテストする場合には、手動でテストスクリプトを修正し、適切な待機処理やエラーハンドリングを実装する必要があります。
加えて、自動テストの効果を最大限に発揮するには、自動テストが開発サイクルの中で定期的に実行されていることが必要になってきます。CircleCIやGitHub Actions といったCI/CDツール上でSeleniumのテストコードを定期実行するように設定できると、開発効率の向上に貢献できるでしょう。
こうした理由から、Seleniumを効果的に活用するために、プログラミングやDevOpsなどのエンジニアリングスキルが必要になることが分かります。
デメリット3:WEBブラウザ以外のテストはできない
Seleniumはウェブブラウザの自動化に特化したツールです。そのため、ネイティブアプリやデスクトップアプリケーションのテストには対応していません。Seleniumを使用して自動化できるのは、主にブラウザ内で動作するウェブアプリケーションのテストに限られます。
例えば、WindowsやMacのデスクトップアプリケーション、またはiOSやAndroidのネイティブアプリケーションのテストを行いたい場合には、Seleniumでは対応できません。このため、異なるプラットフォームやデバイスで動作するアプリケーションのテストを行うには、専用のツールやフレームワークを使用する必要があります。
Selenium WebDriverを用いた自動テストの進め方
Selenium WebDriverを使った自動テストを初めて行う方のために、環境の準備からテストの実行までの手順を詳しく解説します。この章を参考にして、スムーズに自動テストを始めましょう。
ステップ1:環境の準備
◇実行環境
OS:Windows10(64bit)
実行環境:Python 3.12.4(記載時の最新版)
ブラウザ:Chrome version.126
まずは、Selenium WebDriverを使うための環境を整えます。SeleniumはPythonを使って操作することが多いです。以下の手順でPythonをインストールします。
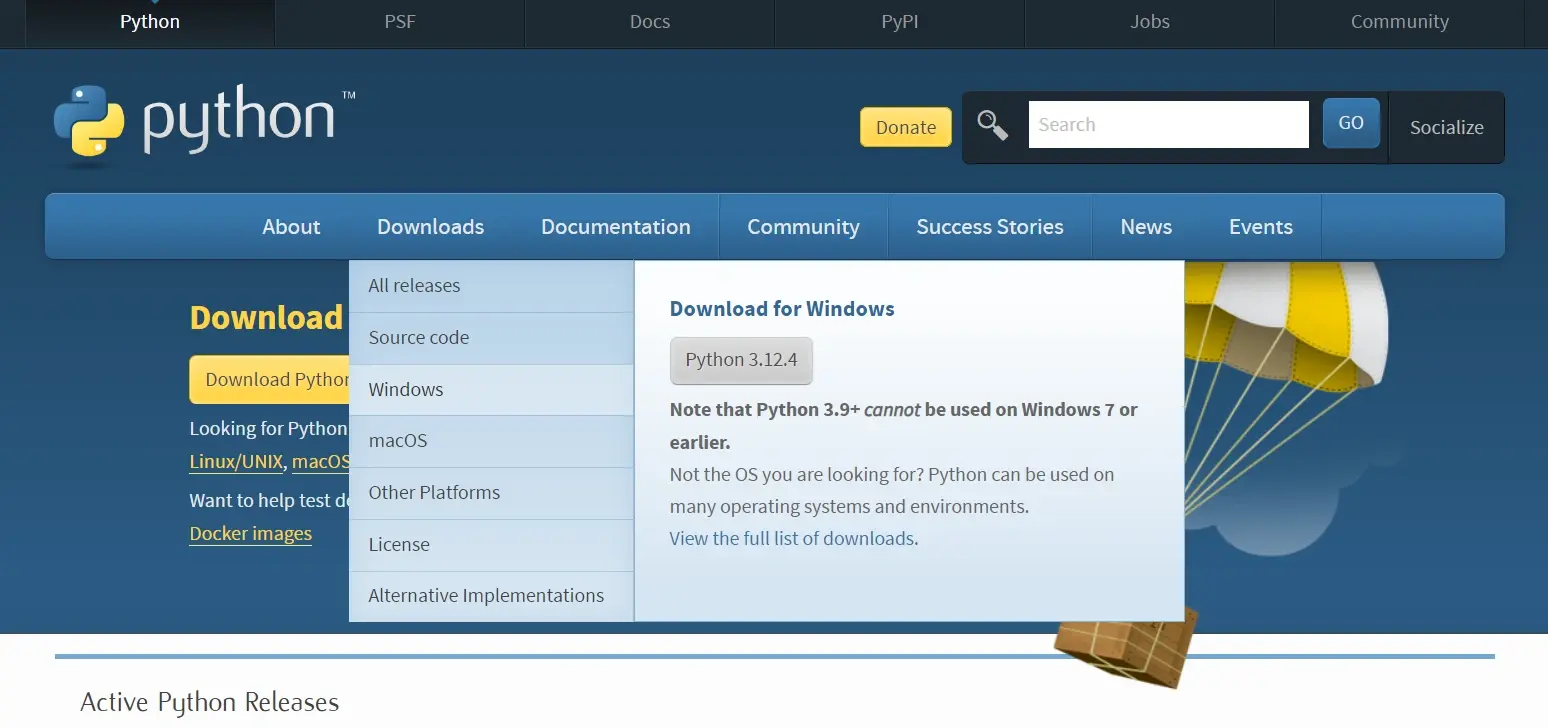
1. Python公式サイトからインストーラーをダウンロード
上記のURLからダウンロードサイトにアクセスしたら、以下の流れで進めます。(今回はWindowsでの手順で記載します。)

今回は、Python3.12.4のバージョンのインストーラーをダウンロードします。

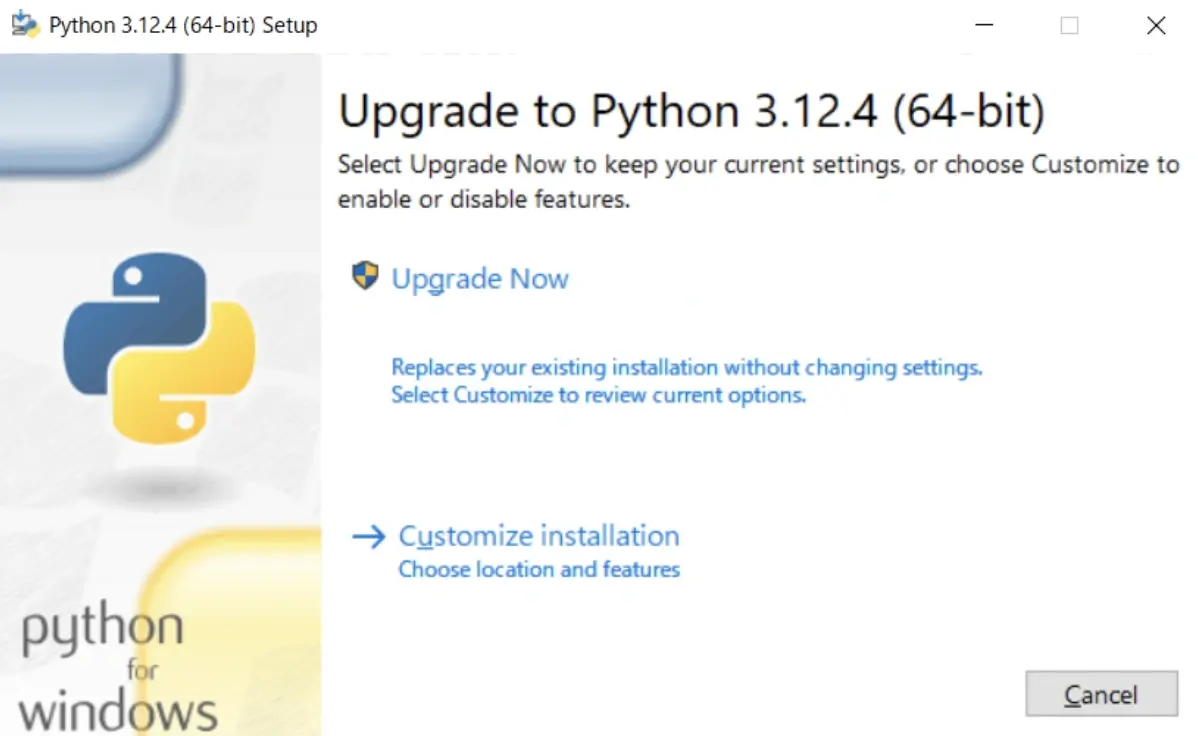
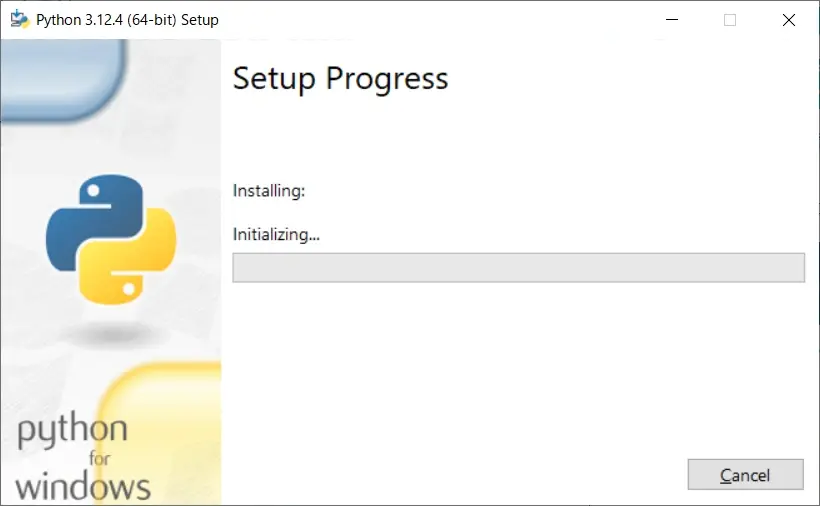
exeファイルのダウンロードが開始したら実行し、以下の流れで進めましょう。
※初期でインストールする場合は、チェックボックスが下に2つ表記されているので、どちらともチェックをONにしてインストールを開始しましょう。



上記の表示がでたらインストール完了です。以下の実行をコマンドプロンプトで実行し、以下の表示になればPythonが実行可能になっています。
python --version

ステップ2:Seleniumのインストール
先ほどのステップでPythonのインストールが完了しているので、pipコマンドが使用できます。pipコマンドを使用してSeleniumをインストールしましょう。
pip install selenium
実行が問題なく行われれば、以下の表示になります。


「Seccessfully」が表示されていれば、問題なくインストール完了です。
ステップ3:WebDriverのダウンロード
今回はChromeを使用します。まずはバージョンを確認しましょう。ブラウザの三点リーダー(…)をクリックし、「設定」⇒「Chromeについて」から確認できます。

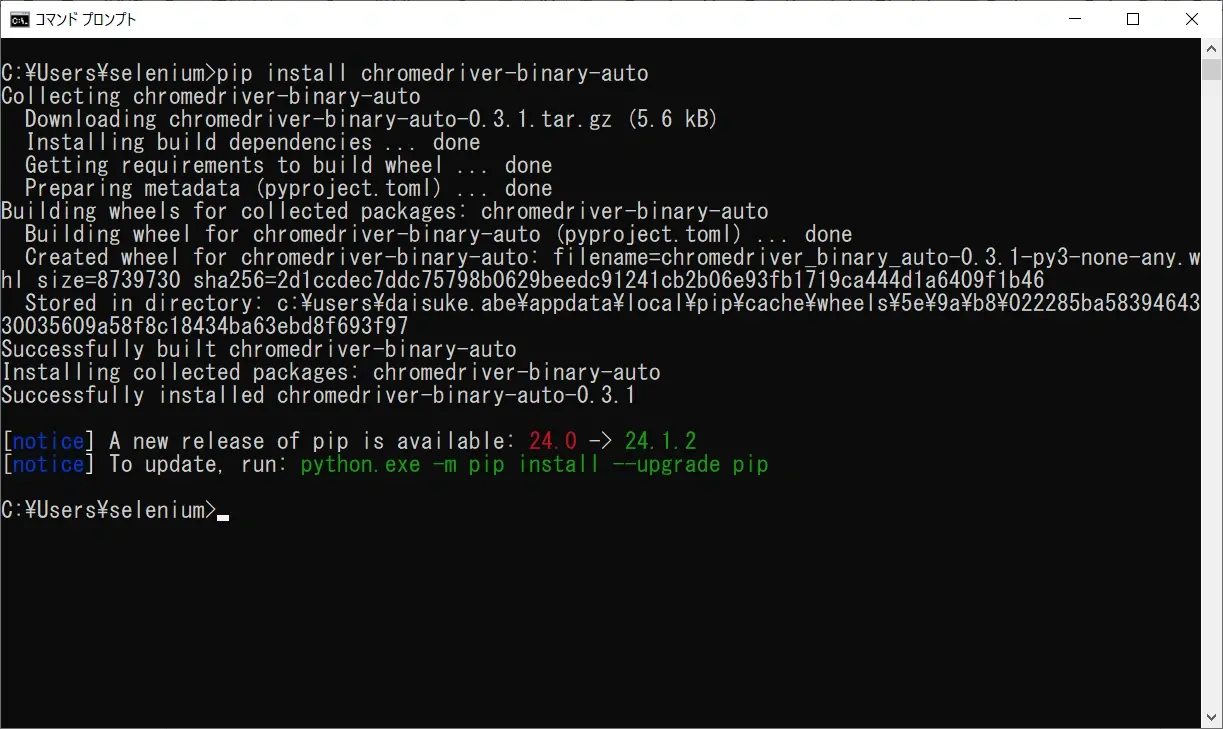
確認ができたら、Chrome Driverのインストールに進みます。今回はpipコマンドが使用できるため、「chromedriver-binary」の方法でインストールします。お使いのChromeバージョンを指定する方法もありますが、こちらではChromeのバージョンに自動で合わせてくれる以下のコマンドで進めてみましょう。
pip install chromedriver-binary-auto
自動でインストーラーの格納も行ってくれるので、以下の表記がでたらWebDriverのダウンロードも完了です。

ステップ4:テストスクリプトの作成
今回はSelenium WebDriverとpytest-seleniumを使用して自動テストを行います。最終的には、テスト結果のレポートを出力するところまでが目標です。
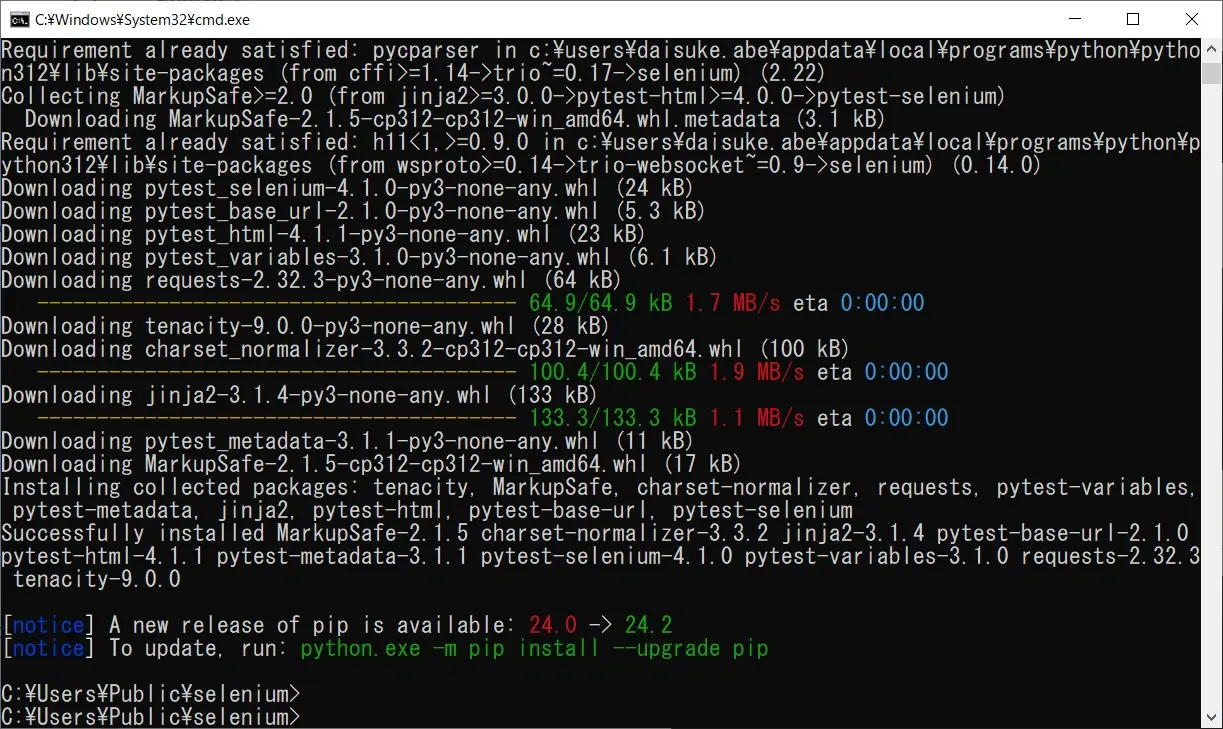
まずは必要なパッケージをインストールしましょう。以下のコマンドをコマンドプロンプトに入力します。
pip install selenium pytest pytest-selenium webdriver_manager pytest-html

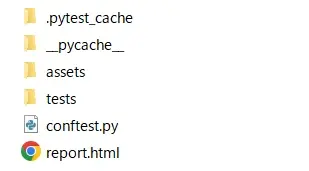
次にプロジェクトフォルダを作成します。構成は以下の通りです。

プロジェクトフォルダが作成できたら、最初にconftest.pyファイルを作成します。conftest.pyはpytestフレームワークで使用される特別な設定ファイルです。フィクスチャの定義やフック関数の定義を記載します。
import pytestfrom selenium import webdriverfrom selenium.webdriver.chrome.service import Service as ChromeServicefrom webdriver_manager.chrome import ChromeDriverManager@pytest.fixture(scope="function")def browser(): driver = webdriver.Chrome(service=ChromeService(ChromeDriverManager().install())) yield driver driver.quit()次にテストスクリプトファイルを作成します。
def test_google_title(browser): browser.get("https://www.google.com") assert "Google" in browser.title作成できたら、コマンドプロンプトから実行してみましょう。以下のコマンドを実行してください。
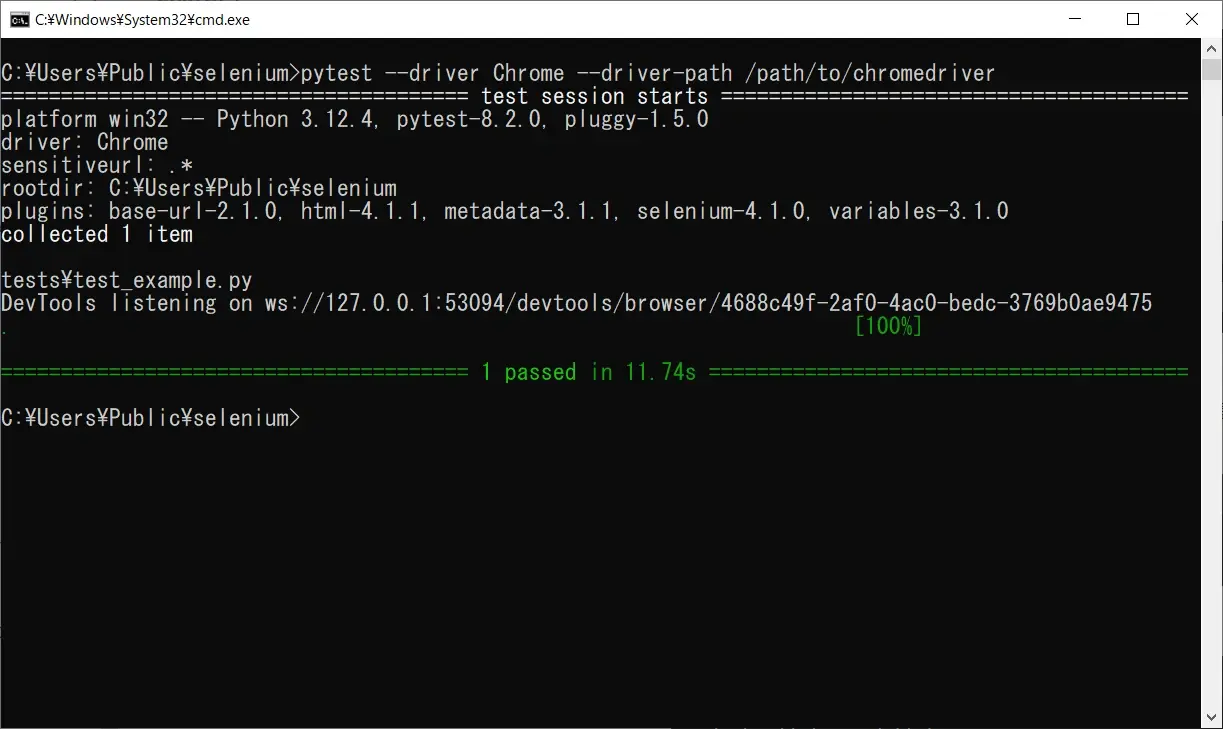
pytest --driver Chrome --driver-path /path/to/chromedriver

実行するとブラウザが立ち上がり、Googleのブラウザを開き、操作が自動で実行されて結果が上記のように表示されます。
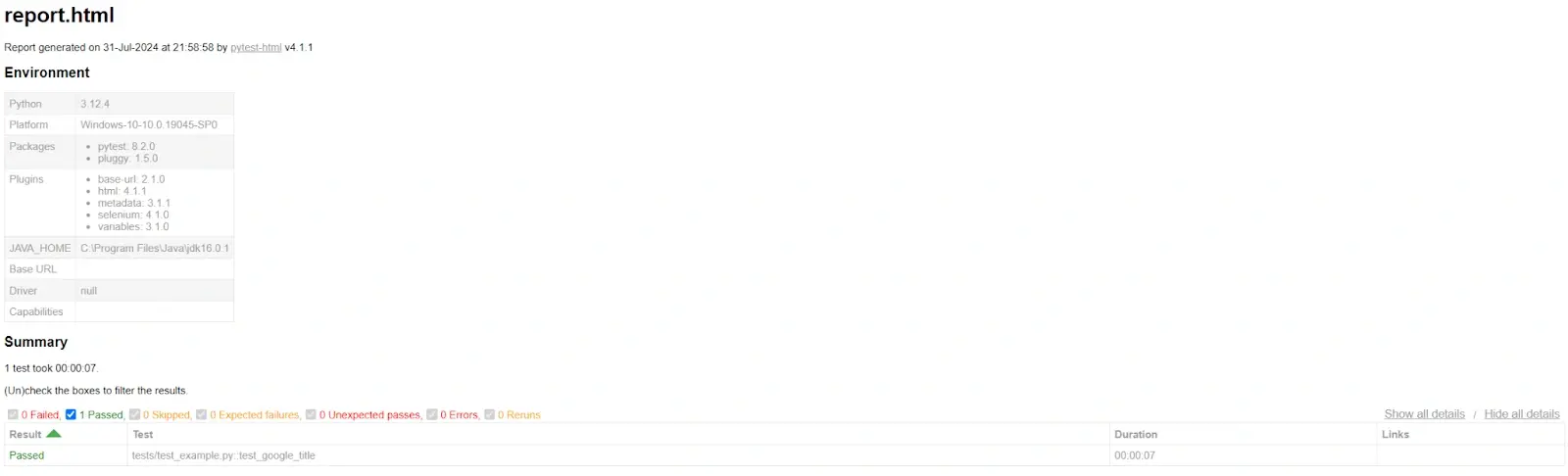
次に上記のテストをHTMLとしてレポート出力してみましょう。以下のコマンドを入力すると、同じような自動テストが実行され、フォルダにHTMLが生成されています。
pytest --html=report.html


これで基本的な動きはできました。もう少しコードを増やして、より具体的な動きを確かめてみましょう。
conftest.pyとtest_example.pyを以下の通りに書き換えます。
conftest.py
import pytestfrom selenium import webdriverfrom selenium.webdriver.chrome.service import Service as ChromeServicefrom webdriver_manager.chrome import ChromeDriverManager@pytest.fixture(scope="function")def browser(): driver = webdriver.Chrome(service=ChromeService(ChromeDriverManager().install())) yield driver driver.quit()def pytest_sessionfinish(session, exitstatus): total = session.testscollected passed = len([x for x in session.items if x.result_call.outcome == 'passed']) failed = total - passed print(f"\n\nSummary: {passed} passed, {failed} failed, out of {total} tests.\n")test_example.py
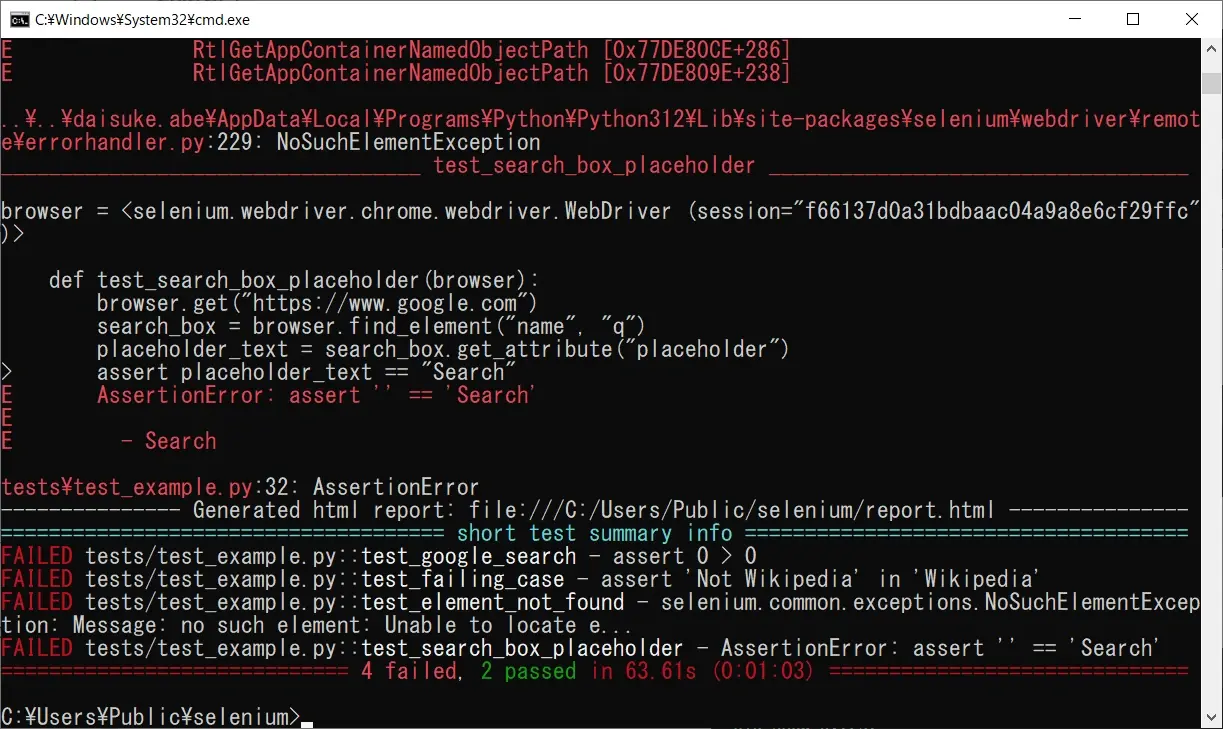
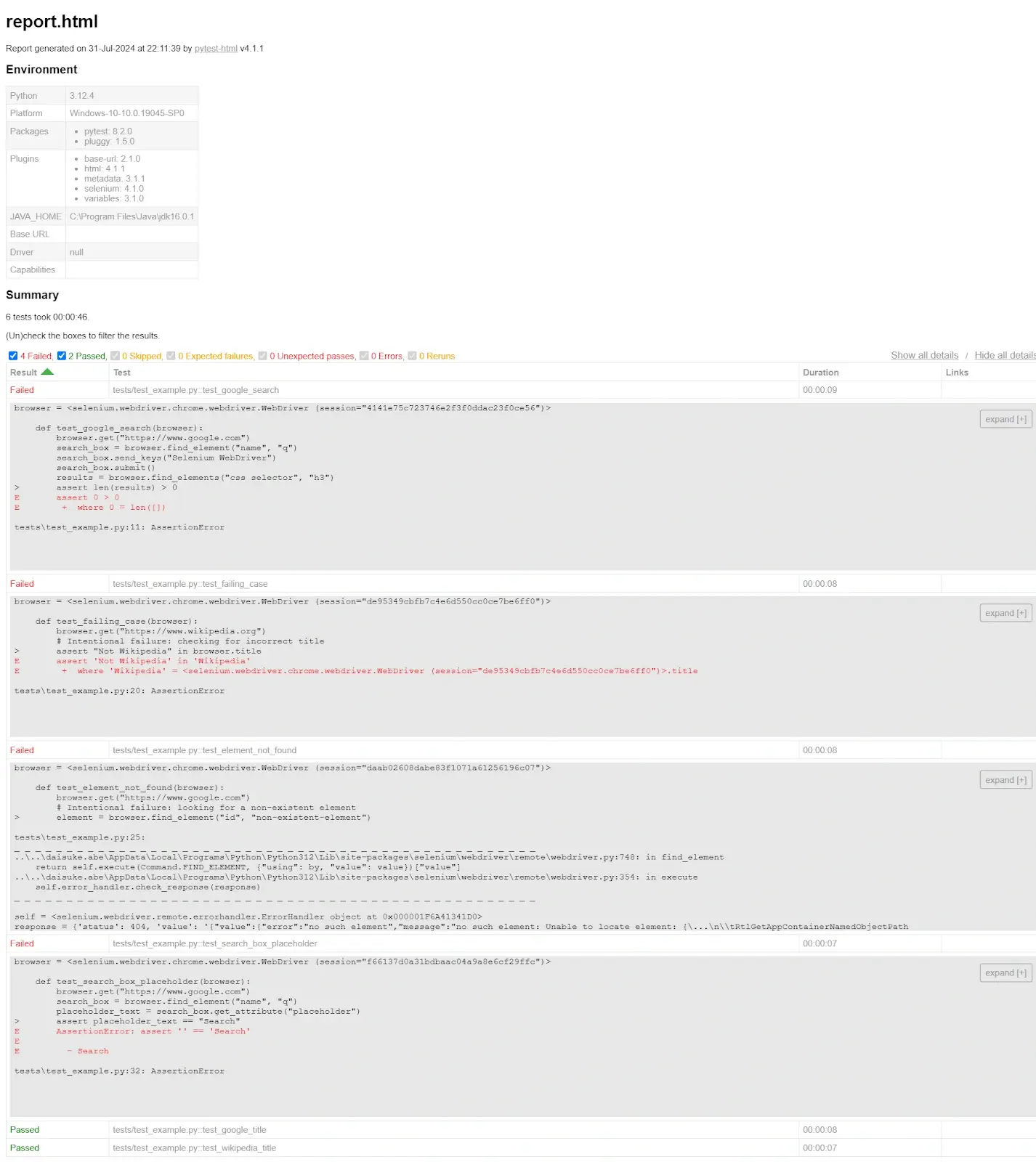
def test_google_title(browser): browser.get("https://www.google.com") assert "Google" in browser.titledef test_google_search(browser): browser.get("https://www.google.com") search_box = browser.find_element("name", "q") search_box.send_keys("Selenium WebDriver") search_box.submit() results = browser.find_elements("css selector", "h3") assert len(results) > 0def test_wikipedia_title(browser): browser.get("https://www.wikipedia.org") assert "Wikipedia" in browser.titledef test_failing_case(browser): browser.get("https://www.wikipedia.org") # Intentional failure: checking for incorrect title assert "Not Wikipedia" in browser.titledef test_element_not_found(browser): browser.get("https://www.google.com") # Intentional failure: looking for a non-existent element element = browser.find_element("id", "non-existent-element") assert element is not Nonedef test_search_box_placeholder(browser): browser.get("https://www.google.com") search_box = browser.find_element("name", "q") placeholder_text = search_box.get_attribute("placeholder") assert placeholder_text == "Search"ケースが多いので、しばらく待ってから結果がでます。以下の表示とHTMLが生成されたら完了です。今回はあえて失敗するケースも加えています。失敗したテストは、次のように失敗理由も含めて表示されます。


これで一連の自動テストが行えました。簡単な例ですが、自動テストのイメージができたと思います。気になった方はより細かい機能などを公式サイトで参考にしつつ、試してみると導入イメージがわくでしょう。
Seleniumでテスト自動化を行う際の注意点
Seleniumを活用して効果的なテスト自動化を実現するためには、以下の注意点を押さえておくことが重要です。
- ・本当に自動テストが必要か検討する
- ・1つのテストに多くのことを詰め込まない
- ・UI変更でテストが動作しなくなる可能性がある
これらの注意点を踏まえることで、Seleniumを用いたテスト自動化の効果を最大限に引き出すことができます。より具体的な内容を以下で解説するので、ぜひ参考にしてください。
注意点1:本当に自動テストが必要か検討する
Seleniumに限らず、自動テストを導入する際には「本当に自動テストが必要か」を慎重に検討することが重要です。自動テストの主な目的は「限られた工数で高い品質を担保すること」にあります。
しかし、テストスクリプトの作成やメンテナンスに手動テスト以上の膨大な工数をかけていては、本末転倒です。
自動テストは、頻繁に実行する必要があるテストや、人的ミスが発生しやすい繰り返しの多いテストに向いています。
一方で、UIの変更が頻繁にある部分や、テストスクリプトの更新が多発するような部分については、自動化のメリットが薄れてしまいます。このような場合には、手動テストの方が効率的である可能性があります。
さらに、自動テストの導入前には、テスト対象の範囲や目的を明確にすることも大切です。テストの対象範囲が広すぎると、すべてのテストケースを自動化することが難しくなり、結果的にメンテナンスが困難になります。逆にテストの対象範囲が狭すぎると、自動化の効果が十分に発揮できません。
そのため自動テストを導入する前に、テストの目的や対象範囲を明確にし、手動テストとのバランスを見極めることが必要です。適切なテスト戦略を立てることで、自動テストの効果を最大限に引き出し、限られた工数で高品質なソフトウェアを提供することができます。
注意点2:1つのテストに多くのことを詰め込まない
Seleniumでテストを自動化する際、1つのテストスクリプトに多くの操作や検証を詰め込みたくなることがあります。しかし、複雑で巨大なテストスクリプトを作成すると、以下のような問題が発生しやすくなります。
まず、複雑なテストスクリプトは実行時間が長くなり、テストサイクル全体の効率を低下させる問題です。特に、CI/CDパイプラインに組み込む場合、実行時間の長いテストは開発プロセス全体のボトルネックとなりかねません。
また、ウェブページのレンダリングタイミングが異なるため、要素のロードや表示に遅延が生じることがあります。複数の操作を1つのスクリプトに詰め込むと、こうしたタイミングの問題に対処しにくくなり、テストの安定性が損なわれます。
さらにテストが失敗した場合、どの部分が原因で失敗したのかを特定するのが難しくなります。テストスクリプトが巨大で複雑な場合、エラーメッセージも多岐にわたり、問題の根本原因を特定するために多くの時間と労力を要します。
このように、1つのテストに多くのことを詰め込まず、機能ごとにテストを分割することで、効率的で信頼性の高い自動テストを実現できるでしょう。
注意点3:UI変更でテストが動作しなくなる可能性がある
Seleniumを用いた自動テストでは、ウェブアプリケーションのUI変更が原因でテストが動作しなくなる可能性があります。特に、画面上のボタンの位置や要素名が変更されると、テストスクリプトが正しく要素を認識できず、正常にテストを実行できなくなることがあるでしょう。
例えば、ウェブアプリケーションのボタンのIDやクラス名が変更された場合、Seleniumのスクリプトで指定しているセレクタが無効になり、テストが失敗します。さらに、要素の位置やレイアウトが変更されると、テストスクリプトが期待するページ構造と異なるため、クリックや入力操作が意図した通りに行われないことがあります。
このような問題を防ぐためには、以下の対策を講じることが重要です。まず、テストスクリプトで使用するセレクタはできるだけ安定したものを選ぶことです。IDやクラス名などの属性は開発の都合で変更される可能性があるので、テストのための属性を作成するか、文言やalt属性などのユーザーから見えるものを利用するのを推奨します。
次に、UI変更に対するテストスクリプトのメンテナンスを定期的に行うことも重要です。開発チームと連携し、UIの変更がある際には、テストスクリプトを更新するプロセスを設けると効果的です。また、テストスクリプトをモジュール化し、変更が生じた部分だけを修正できるようにすることで、メンテナンスの手間を軽減することができます。
このように、UI変更が原因でテストが動作しなくなるリスクを認識し、適切な対策を講じることで、Seleniumによる自動テストの信頼性を維持することが可能です。
まとめ
この記事では、Seleniumを用いた自動テストの基本から、そのメリット・デメリット、運用時の注意点までをまとめました。
Seleniumの特徴とメリットには、無料で利用できること、多様なOSやブラウザに対応していること、幅広いプログラミング言語に対応していること、そして高いカスタマイズ性と豊富なライブラリが含まれます。これにより、さまざまなテストニーズに応じた柔軟な自動化が可能です。
ただし、デメリットも存在します。無料であるがゆえの機能制限や、高度な運用にはエンジニアスキルが求められること、さらにWEBブラウザ以外のテストには対応していない点が挙げられます。これらの要素は、導入前に十分に検討する必要があります。
Seleniumを用いた自動テストの進め方では、自動テストが本当に必要かを見極め、テストケースの設計では過剰な複雑さを避け、UI変更に対する柔軟な対応策を講じることが重要です。これにより、信頼性の高いテストプロセスを維持しながら、効率的なテスト運用を実現できます。
以上を踏まえ、Seleniumを効果的に活用し、高品質なソフトウェア開発を目指しましょう。



