E2Eテストフレームワーク “Cypress” とは?他のフレームワークとの違いやデメリットについても解説!

ソフトウェアの開発現場では、年々加速する開発スピードに対応するため、自動テストの普及が進んでいます。
自動テストを導入することで、テストの実行時間や期間の短縮、人的リソースの節約、そしてテストの正確性向上が期待できるでしょう。また、自動テストの導入により、開発者は重要なタスクに集中できます。
Webアプリケーションの自動テストツールの中では、Cypressは有力な選択肢のひとつです。CypressはJavaScriptで構成されたオープンソースのフロントエンドテストツールで、E2Eテストから単体テストまで幅広く対応しています。
本稿ではCypressとは何か、他のフレームワークとはどう違うのか、E2Eテストとは何か、そしてCypressを用いた自動テストの進め方について詳しく解説していきます。
これらの知識を身につけることで、開発現場でCypressの導入や使用をスムーズに進めることができるでしょう。興味のある方は、ぜひ最後まで記事をご覧ください。
Cypressとは?
Cypressは、現代のWebアプリケーション向けに設計された次世代のフロントエンドテストツールであり、E2Eテストの自動化に特に適しています。
軽量かつ直感的なインターフェース、JavaScriptベースの設計、そして幅広いテストへの適用性が、Cypressが急速に普及した理由です。
Cypressは、E2Eテストだけでなく、単体テストや結合テストなどさまざまなテストシナリオに対応可能です。
例えば、ユーザーのログイン操作から特定の画面への遷移まで、実際のユーザー体験を模倣したテストを簡単に作成・実行できます。
さらに、テスト実行中の画面を録画する機能や、DOMイベントを利用した高速な操作シミュレーションなど、独自の特徴を持っています。
Cypressは単なるテストツールではなく、開発者やQAエンジニアの作業効率を大幅に向上させる総合的なソリューションです。
オープンソースのCypress Appと、追加機能を提供するCypress Cloudの組み合わせにより、テスト作成から実行、結果の分析まで一貫したワークフローを提供します。
また、豊富なドキュメントとアクティブなコミュニティサポートにより、学習コストも低く抑えられ、迅速かつ効果的なE2Eテストの実装が可能です。
Cypressの概要・特徴
Cypressは、現代のウェブアプリケーション開発に特化した、強力かつ使いやすいE2Eテスト自動化ツールです。
従来のテストツールでは、設定の複雑さやテストの不安定さなどの課題がありました。Cypressは、これらの問題を解決し、より効率的で信頼性の高いテスト環境を提供しています。
例えば、Cypressは以下のような特徴を持っています。
・リアルタイムリロード:コードの変更を即座に反映し、開発効率を向上。
・自動待機:要素が利用可能になるまで自動的に待機し、より安定したテストを実現。
・デバッグの容易さ:テスト実行中のスナップショットやコンソールログにより、問題の特定が容易。
・クロスブラウザテスト:複数のブラウザでのテストをサポート。
・CI/CDとの統合:継続的インテグレーションと継続的デリバリーのワークフローに簡単に組み込み可能。
また、Cypressを使用することで、開発者やQAエンジニアは以下のような恩恵を得られるでしょう。

- テスト作成と実行の時間短縮
- より安定したテスト結果
- デバッグプロセスの効率化
- 開発サイクル全体の迅速化
これらの利点により、Cypressは特にアジャイル開発環境において非常に有効なツールとなります。
テストの信頼性向上と開発速度の加速を同時に実現し、最終的には高品質なソフトウェアをより迅速にリリースすることが可能になります。
Cypressのメリット・デメリット
Cypressは強力なE2Eテストツールですが、メリットとデメリットを理解することで、プロジェクトに最適な活用が可能になります。
テストツールの選択は、プロジェクトの要件や開発チームのスキルセットに大きく依存します。Cypressの特性を理解することで、適切な使用判断と効果的な導入が可能になるでしょう。
メリット
高速なテスト実行:独自のアーキテクチャにより、テストの実行速度が非常に高速。
リアルタイムリロード:コード変更後の即時反映により、開発効率が向上。
豊富なデバッグ機能:スナップショットやタイムトラベル機能で問題の特定が容易。
自動待機機能:要素の読み込みを自動で待機し、安定したテストを実現。
デメリット
JavaScriptでのテスト記述:他言語経験者には学習コストが発生する可能性。
複数タブ非対応:複数タブを使用するテストシナリオに制限がある。
メンテナンス:頻繁なアップデートにより、定期的なメンテナンスが必要。
構文の複雑さ:一部の構文が複雑で一貫性に欠ける場合がある。
また、Cypressは以下のケースに特に向いています。
- JavaScriptベースのプロジェクト
- シングルページアプリケーション(SPA)
- 高速で頻繁なテスト実行が必要なプロジェクト
一方、以下のケースには不向きな場合があるでしょう。
- 複数のタブやウィンドウを多用するアプリケーション
- JavaScriptに不慣れなチーム
- レガシーシステムの大規模なテスト
Cypressの採用を検討する際は、これらのメリットとデメリットをプロジェクトの特性と照らし合わせ、慎重に評価することが重要です。
適切に活用することで、テストの品質向上と開発効率の改善を同時に実現できる強力なツールとなります。
他のフレームワークとの違い
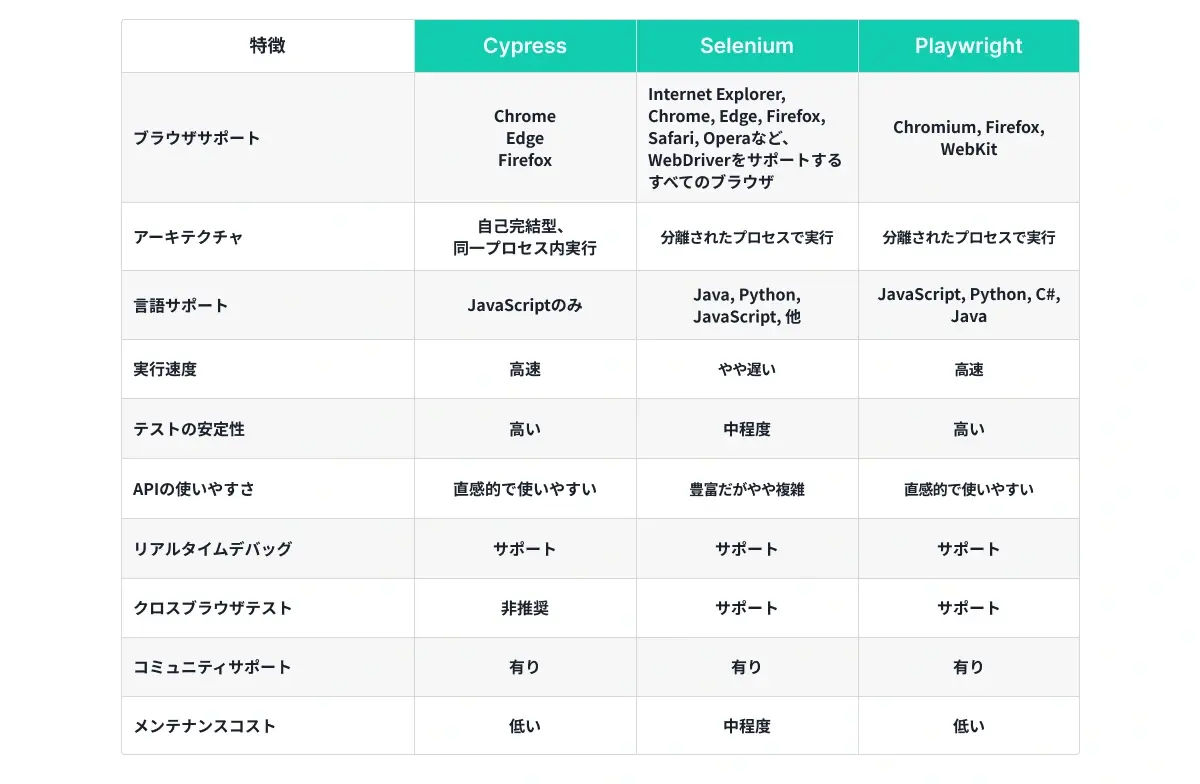
Cypress、Selenium、そしてPlaywrightは、すべてWebアプリケーションの自動化テストに使用される人気のあるツールですが、それぞれ異なる特性を持っています。

参照:
https://docs.cypress.io/guides/guides/launching-browsers
https://www.selenium.dev/documentation/webdriver/browsers/
https://github.com/operasoftware/operachromiumdriver/releases
https://playwright.dev/docs/browsers#run-tests-on-different-browsers
https://docs.cypress.io/faq/questions/general-questions-faq#Do-you-support-X-language-or-X-framework
https://playwright.dev/docs/languages#javascript-and-typescript
以下のセクションでそれぞれの違いを解説するので、気になるテストツールがあればぜひご覧ください。
Seleniumとの違い
Seleniumは、Webアプリケーションの自動化テストを実行するためのオープンソースのフレームワークです。一方、Cypressも同様の機能を提供しますが、両者にはいくつかの違いがあります。
まず、SeleniumはWebDriverというドライバーを介してブラウザを制御する仕組みです。これにより、さまざまなブラウザを共通のインターフェースを通じて制御できるようになります。一方で、ブラウザとWebDriverのバージョンを合わせる必要があったり、各種ブラウザのインストールが必要だったりと、開発者がケアしなければいけない箇所が多いです。一方で、Cypressはテストに使うブラウザをすべて自動的にインストールしてくれます。
次に、待機処理の取り扱いについてです。Seleniumでは、要素が読み込まれるのを待つために明示的な待機処理を記述する必要がありますが、Cypressは自動的に待機処理を行います。
そのため、Cypressを使用すると冗長な待機処理の記述が不要になり、テストコードがよりシンプルになるでしょう。
テストの速度についても違いがあります。Seleniumの場合、外部のWebDriverとの通信が発生するため、実行速度が遅くなることがありますが、Cypressはブラウザ内でテストを実行するため、実行速度が高速です。
最後に、テストのデバッグに関しても異なる特性があります。Cypressはブラウザの開発者ツールを用いたり、コマンドログにより失敗したステップの分析ができたりと、充実したデバッグ体験を提供しています。一方、SeleniumはWebDriverProtocolが提供していない機能は扱えないため、Cypressほど柔軟にはできません。Cypressが提供するデバッグ用の機能は、以下から参照できます。
- https://docs.cypress.io/guides/guides/debugging
- https://docs.cypress.io/guides/core-concepts/cypress-app#Command-Log
総じて言えば、Seleniumは堅牢なテストフレームワークですが、Cypressはよりモダンで使いやすいインターフェースを提供し、待機処理やデバッグの面で優れた体験を提供します。
Playwrightとの違い
Playwrightは、Cypressと同様にオープンソースの自動化テストフレームワークですが、いくつかの重要な違いがあります。
まずは、利用可能なブラウザの大きな違いです。Playwrightは複数のブラウザをサポートしており、Chromium、Firefox、Safari (WebKit)、Edgeなど、さまざまなブラウザでテストを実行できます。一方、CypressがサポートするのはChromiumベースのブラウザとFireFoxのみです。
さらに、Playwrightはクロスブラウザのテストを簡単にするためのツールとして設計されているため、アプリケーションが複数のブラウザで一貫した動作をする確認ができます。
Cypressは主にChromeに特化しており、クロスブラウザのテストを行う場合には追加の設定や作業が必要です。一方で、Cypressはそのシンプルな構造と使いやすさで知られており、特に初心者にとっては理解しやすいインターフェースを提供しています。
また、デバッグが比較的容易であり、開発者がテストスイートを簡単にセットアップし、実行することも可能です。
総括すると、Playwrightはクロスブラウザの自動化テストを行いたい場合に適しています。一方で、Cypressはシンプルで使いやすいインターフェースを提供し、特にChromeでのテストに焦点を当てたい場合に適しています。
Cypressのデメリット
Cypressは非常に便利で有用なツールですが、以下のようなデメリットも存在します。
デメリット1:JavaScriptの理解が必須である
CypressはJavaScriptベースのツールであるため、利用にはある程度のJavaScript (NodeJS) の知識が必要になります。
これは、QAチームに非エンジニアの方が多い場合や、非JavaScriptデベロッパーがテストを行う場合に特に問題となるでしょう。
特に、コードの読みやすさを向上させたり、特殊なユースケースに対応させたりするためにCypressをカスタマイズしたい場合には、チームにJavaScriptの経験がある開発者が必要です。
したがって、Cypressを選択する際には、チームのスキルセットとプロジェクトの要件を考慮することが重要になります。
JavaScriptに不慣れなチームでは、他の言語をサポートするテストツールを検討することもひとつの選択肢となるでしょう。このような視点からテストツールを選択することで、より効率的なテストプロセスを実現することが可能となります。
デメリット2:複数タブをまたぐテストに対応していない
Cypressは、複数のタブやウィンドウをまたぐテストに対応していないという制約があります。そのため、新しいタブやウィンドウが開かれ、それらを行き来する必要があるシナリオを自動化する場合、特に問題となるでしょう。
具体的には、Cypressは複数のブラウザタブやウィンドウを同時に操作できません。テスト中に新しいタブを開く操作を行った場合、その新しいタブに自動的に切り替えて操作やアサーションを行うことはできないのです。
このようなテストが必要な場合は、他のテストツールを検討する必要があるでしょう。
なお、CypressのGitHubでは、この制約について議論されています(参考記事:https://github.com/cypress-io/cypress/issues/6251)。
CypressとE2Eテストの関係
ここからは、Cypressを用いたE2Eテストについて解説します。
E2Eテストとは?
E2Eテスト、またはエンドツーエンドテストは、システム全体が期待通りに動作するかを確認するためのテスト手法です。
具体的には、E2Eテストはエンドユーザーの観点からシミュレーションを行い、ネットワーク接続、Webサービス、データベース接続、その他のアプリケーションや依存関係など、さまざまなサブシステムがE2Eテストの結果に影響を与えます。
E2Eテストは、システム全体がうまく動作するかを確認するために非常に重要です。しかし、手動でソフトウェアをテストすると工数がかかってしまい、特にUIが頻繁に変わるとかなりの手間です。
そこで、最新の自動化ツールが活躍します。機械学習を採用したツールを使えば複雑なパターンも学習できるため、変更があっても失敗せずに変更点を指摘できるでしょう。
詳しくは、Autifyのブログ記事「E2Eテストとは?」をご覧ください。
E2Eテストを行う意味・目的
E2Eテストは、システム全体が期待通りに動作するかを確認するための重要なプロセスです。その目的は、ユーザーが実際に使用する環境でアプリケーションが正しく動作することを保証することにあります。
システムの各部分が個別にテストされていても、それらが全体として連携して動作するかどうかは保証できないため、重要性は高いです。
また、ユーザーの視点からシステム全体をテストするため、ユーザーが遭遇する可能性のある問題を事前に特定し、修正することが可能です。
E2Eテストを行わない場合、システムの一部が他の部分と適切に連携していないために発生する問題を見逃す可能性があります。これは、ユーザーがシステムを使用する際にエラーや不具合を経験する可能性を高め、ユーザーの満足度を低下させる可能性につながるでしょう。
また、これらの問題は、システムが本番環境で稼働しているときに初めて明らかになることが多く、その結果、修正に時間とコストがかかります。
したがってE2Eテストは、システムが期待通りに動作することを確認し、ユーザーが最高の体験を得られるようにするための重要なステップです。
これは、品質の高いソフトウェアを提供するために不可欠なプロセスであり、その重要性は過小評価できません。
E2Eテストを省略することは、品質の低下、ユーザーの不満、そして最終的にはビジネスへの悪影響を招く可能性があります。それゆえ、E2Eテストはソフトウェア開発の重要な一部となっています。
E2EテストをCypressで自動化することによる恩恵
E2EテストをCypressで自動化することによる恩恵は多岐にわたります。以下に主なメリットをいくつか挙げてみました。
信頼性と一貫性
Cypressは、従来のE2Eテストツールにしばしば関連付けられる不安定さを排除します。ネットワークリクエストの自動待機、非同期動作の処理、アプリケーション状態のインテリジェントな管理により、信頼性と一貫性のあるテストが可能です。
リアルブラウザでのテスト
Cypressは、実際のブラウザ内で直接実行されるE2Eテストを書き、実行できます。これにより、アプリケーションの重要なユーザーワークフローの徹底的なテストが可能です。
高速
Cypressは高速であり、テストの実行時間を大幅に短縮します。
デバッグ能力
Cypressは優れたデバッグ機能を提供します。これにより、問題の特定と解決が容易です。
カスタムコマンド
Cypressでは、カスタム関数を作成する機能がデフォルトで提供されています。そのため、テスト内のアクションやその他のロジックをカプセル化することが可能になり、効果的なテストが実施できるでしょう。
以上のように、Cypressを用いたE2Eテストの自動化は、品質保証の効率化と信頼性向上に大いに貢献します。
これらの恩恵は、開発チームがより迅速に反応し、ユーザーにとって価値のある製品を提供するための道筋を示してくれるでしょう。
まとめ
この記事では、Cypressとは何か、他フレームワークとはどう違うのか、そもそもE2Eテストとは何か、Cypressを用いた自動テストの進め方などを解説しました。
さまざまなテスト自動化ツールがある中で、Cypressを導入しようと考えている企業も多いでしょう。Cypressを利用することで、Webアプリケーションの品質向上やバグの早期発見に貢献できます。
他のテストツールと同様、Cypressにも得意なこと、苦手なことがあります。特性や適用範囲を理解した上で活用することが成功のカギとなります。ぜひこの記事を参考にして、Cypressを使った効果的なE2Eテストの実施に挑戦してみてください。



