Webアプリにおける自動テストとは?おすすめ自動テストツールも紹介!

ソフトウェア開発の世界は、かつてないスピードで進化を続けています。アジャイル開発の普及、クラウドサービスの台頭、そしてユーザー体験への注目度の高まりにより、品質保証の重要性はますます増大しています。しかし、従来の手動テストだけでは、この急速な変化に追いつくことが難しくなってきています。
ここで注目を集めているのが、ソフトウェアテストの自動化(自動テスト)です。開発工期の短縮、コストや人材リソース不足などから、近年では特にAIや機械学習を利用した自動テストの導入を検討する企業が増えています。
中でもWebアプリに関する自動テストの普及が進んでいますが、ツールの選択肢が多く、どれを選ぶべきか迷われている方も多いかもしれません。
この記事では自動テストの特徴と、Webアプリにおける自動テストの流れ、失敗しないための実行と運用のポイントまで解説します。最後におすすめのテストツールもご紹介しますので、興味がありつつも自動テスト導入を迷われている方の参考になれば幸いです。
そもそも自動テストとは?
ソフトウェア開発における自動テストとは、テスト自動化ツールやスクリプトを使用して、テストの実行や結果判定を自動的に行うテスト技法です。
手動で操作する作業を自動化したり、テストケースのさまざまな反復作業を自動化したりすることで、手作業を大幅に減らすことが可能です。コスト削減や開発スピード向上にもつながります。
例えば、これまで手動で行っていたパソコン画面の操作や、複数アプリケーション間の連携なども自動化が可能です。単純な反復作業やスキルが求められる複雑な計算なども、一度スクリプトを作成すれば人為的なミスもなく、自動的に実施できます。
ただし、テストケースのシナリオをすべて自動化することはできないため、ソフトウェアの検証には手動テストが必要です。人為的なミスを減らして高品質なソフトウェアを開発するためには、後述の“自動化に向くテスト”で「できるだけ多くのテストケースを自動化すること」が最終的な目標になります。
参照:テスト自動化をサクサク進めるためのWebマガジン「SAKUTES(サクテス)」 » テスト自動化の歴史 https://www.uitest-automation.com/history/
詳しくはこちらの記事もご覧ください。
自動テストの目的と役割
開発現場では日夜限られた時間と人員のなかで品質を保証し、ソフトウェアを世に出す必要があります。テスト費用は開発費全体の約3割を占める*と言われていますが、自動テストは、ソフトウェアテスト開発におけるコスト削減と効率向上が目的です。
勘違いされやすい部分ですが、自動テストが直接品質を高めることはありません。自動か手動かに関わらず、テストではソフトウェアの欠陥を見つけることができますが、直すことはできないからです。
自動テストでは、ソフトウェアのリグレッションを効果的に防ぎ、それらを素早く修正することを確認することで、品質の向上に貢献します。また、手動テストに比べて頻繁に実行することが可能なため、開発・テスト工程間のターンアラウンドタイムを削減し、開発効率の向上にも貢献します。
参照:Proportion of budget allocated to quality assurance and testing as a percentage of IT spend from 2012 to 2019 by statista
詳しくはこちらの記事もご覧ください。
自動テストで出来ること・出来ないこと
自動テストのメリットは主に3点です。それは「何時間でも連続で試験ができること」「1度スクリプトを作成すれば工数をかけずに試験が行えること」「同じ単純作業を連続で実施してもミスがないこと」です*1。
そのため、自動テストには以下のようなテストが向いています。

- 組合せ試験などデータのパターンが複数あるテスト
- 何度も実施するテスト
- 複雑さや正確性が必要となる手順があるテスト
特に組合せ試験は、手順や結果判定の確認を手動で行うと、人為的なミスが発生しやすくなります。自動テストを使用することで人為的なミスが少なくなるので、効率的に進められるでしょう。
高いスキルが求められる複雑なテストなども、一度スクリプトを作成してしまえば何度も実行できるため、工数削減にもつながります。
逆に自動テストに向いていないテストとしては、期待結果の定義が難しいような場合や、継続的なメンテナンスが難しい以下のようなテストです。

- 人の目で判断したほうが早くて正確なテスト
- 限定的なテスト環境で実施するテスト
- システム外の認証システムを使用するテスト
例えば、画面レイアウトの崩れやあいまいな文章表現の確認、グラフィックやサウンドなどのテストは期待値の定義が難しく、人が結果を見て判断する必要があるため、自動化に適しません。
日程やタイミングが限定的なテストの場合は、スクリプトの汎用性が下がり、自動化の効果も出にくくなります。ほかにも、SMS認証やCAPTCHA認証、生体認証などの認証システムを使用する際は、人による判断と操作が必要です。テストを実施する際にハードウェアの制限がある場合も自動化が難しくなるため、自動テストには不向きといえます。
ただし技術の進歩により、従来は難しかったテストを自動化できるようになってきたケースもあります。例えば、Autifyではビジュアルリグレッションテストをサポートしており、人の目に頼らなくても画面レイアウトの崩れを確認できるようになっています。
参照:
*1 『ソフトウェアテスト自動化の教科書~現場の失敗から学ぶ設計プロセス』(林尚平著)
『【この1冊でよくわかる】ソフトウェアの教科書[増補改訂第2版]』『知識ゼロから学ぶソフトウェアテスト第3版 アジャイル・AI時代の必携教科書』(高橋寿一著)
Webアプリとネイティブアプリの自動テストの違い
次に自動テストにおけるWebアプリとネイティブアプリの違いを見ていきます。
両者を簡単に説明すると、WebアプリはWebブラウザ上で使用するアプリケーションで、使用するデバイスは問いませんが、オンラインでのみ使用が可能です。
例:Google Docs、YouTubeなど
ネイティブアプリは、タブレットやスマートフォンなどのデバイスにインストールして使用するアプリケーションです。特定のプラットフォームやデバイスでの使用が前提のため、アプリ内でOSの機能(カメラやプッシュ通知など)を利用できることが特徴です。
例:LINE、決済アプリなど
両者では動作環境や検証対象が異なるため、自動テストのツールや環境も以下のような違いがあります。
テスト観点の違い
Webアプリは、ページの表示、リンク、フォーム入力などのWebブラウザ上の操作を観点にテストします。ネイティブアプリはタッチ、ジェスチャー操作、位置情報取得などのモバイルデバイス固有の操作などがテストの観点です。
使用できるツールの違い
Webアプリはブラウザ、ネイティブアプリはモバイルデバイスを自動操作する必要があるため、それぞれ使用できるツールが異なります。数は少ないものの、どちらにも対応できるツールも存在します。
Webアプリとモバイルアプリに対応するツールは、Webブラウザから利用する「Webアプリ」と、スマートフォンやタブレットで利用する「ネイティブアプリ」の両方に対応したタイプです。後述のパソコンやモバイル端末の並列テストが実行できる機能を備えています。後述の「Autify」や「MagicPod」といったツールが該当します。
Webアプリのみに特化しているツールもあり、Webアプリのテストのみ自動化したいという場合にはこのタイプがおすすめです。該当するツールには「T-DASH」や「Testablish」などがあります。
また、ツールの中にはオープンソースで提供されているものもあります。これらの多くはツールの利用に際して費用がかからず、無料で利用可能です。後述の「Selenium」や「Cypress」がこのタイプに該当します。
ただし、対応しているプログラミング言語に強くなければ、セットアップやメンテナンスで時間がかかり、導入ハードルは高くなるでしょう。カスタマイズ性が高いので、専門知識を活かしてテスト環境を構築したい場合には適していますが、運用工数を最小限に抑えたい場合には有料ツールがおすすめです。
実行環境の違い
WebアプリはWebブラウザ上で実行環境を検証し、ネイティブアプリはタブレットやスマートフォンなどのデバイス(端末)上で検証する必要があります。
この記事では以降、Webアプリの自動テストにフォーカスして解説していきます。
参照:https://www.softbanktech.co.jp/corp/hr/recruit/articles/86/
https://aws.amazon.com/jp/compare/the-difference-between-web-apps-native-apps-and-hybrid-apps/
https://dx.nid.co.jp/column/what-is-a-web-application
主な自動テストの種類
ここからは、自動テストの主な種類について解説します。ただし、ここで取り上げる自動テスト以外にも多くのテストがあり、Webアプリ特有の自動テストがあるわけではない点はご注意ください。
例えば後述のユニットテストやインテグレーションテストなどは、アプリの提供形態に関わらず実装できます。また、テストの種類によってはWebアプリ用の自動化技術を使う必要があるため、専用のツールを使います。
まずは各テストの概要をご説明しますので、興味のある方は詳細の別記事もご覧ください。
ユニットテスト(単体テスト)
ユニットテスト(単体テスト)とは、コードの小さな単位(ユニット)を検証するテストです。通常、テスト自動化スクリプトを使用して、検証可能なソフトウェアの最も小さな部分に対して行われます。
ユニットテストは、外部のシステムやデータベース、APIに依存しないように記述する必要があります。また、他のテスト技法より頻繁に実行しなければならず、コードがコミットされるたびに実行するのが一般的です。コードベースにコードがマージされる前に、素早く簡単にバグをキャッチできます。
インテグレーションテスト(統合テスト)
インテグレーションテスト(統合テスト)とは、個々のソフトウェアモジュールを統合させ、正常に動作するか確認するテストのことです。
一般的に、ユニットテストの実施後に行われます。開発者によってモジュールの理解とプログラミング論理が異なる場合があるため、インテグレーションテストを行うことで、モジュールを連携させても正常に動作するか検証できます。
エンドツーエンドテスト(E2Eテスト)
E2Eテストは、「エンドツーエンドテスト」と呼ばれ、システム全体を最初から最後までテストし、期待通りの挙動をするか確認するテスト技法です。E2EテストがUIテストと呼ばれることもありますが、本稿では区別しています。
機能テストとシステムテストの後に行われるのが一般的です。E2Eテストは、エンドユーザーの観点からシミュレーションして実施します。ネットワーク接続、Webサービス、データベース接続、その他のアプリケーションや依存関係など、さまざまなサブシステムがE2Eテストの結果に影響を与えます。
E2Eテストについて、詳しくはこちらの記事もご覧ください。
APIテスト
API(アプリケーション・プログラミング・インターフェース)は、システム間でのコミュニケーションやデータ交換を可能にするものです。APIテストとは、APIが正常に動作しているか検証するテストを指します。
APIテストはインテグレーションテストの一部です。APIの機能や信頼性、性能、およびセキュリティを確かめます。APIにはユーザーインターフェースがないケースが多いです。
UIテスト
UIテストとは、ソフトウェアのユーザーインターフェース層(プレゼンテーション層)の検証を指し、GUIテスト(グラフィカルユーザーインターフェーステスト)と呼ばれることもあります。視覚要素が、機能やパフォーマンスの仕様を正確に満たしているかテストします。
受け入れテスト(UAT)
受け入れテストは別名UAT(User Acceptance Testing)とも呼ばれ、ソフトウェアがユーザーにとって正常に動作しているか検証するテスト技法です。
受け入れテストは、ソフトウェアテストが完了した後に実施するものです。ここではシステムの不具合を見つけるのが最大の目的ではなく、実際に思い描いていた通りにシステムが稼働するかどうかをチェックします。開発側が承認テストを事前に行うことで、ユーザーへ提供するソフトウェアやアプリをスムーズに運用させる狙いがあります。
受け入れテストについて、詳しくはこちらの記事もご覧ください。
パフォーマンステスト(性能テスト)
パフォーマンステストはストレステストとも呼ばれ、通常より大きな負荷をかけてソフトウェアの応答性、安定性、信頼性、リソース使用量を評価するものです。
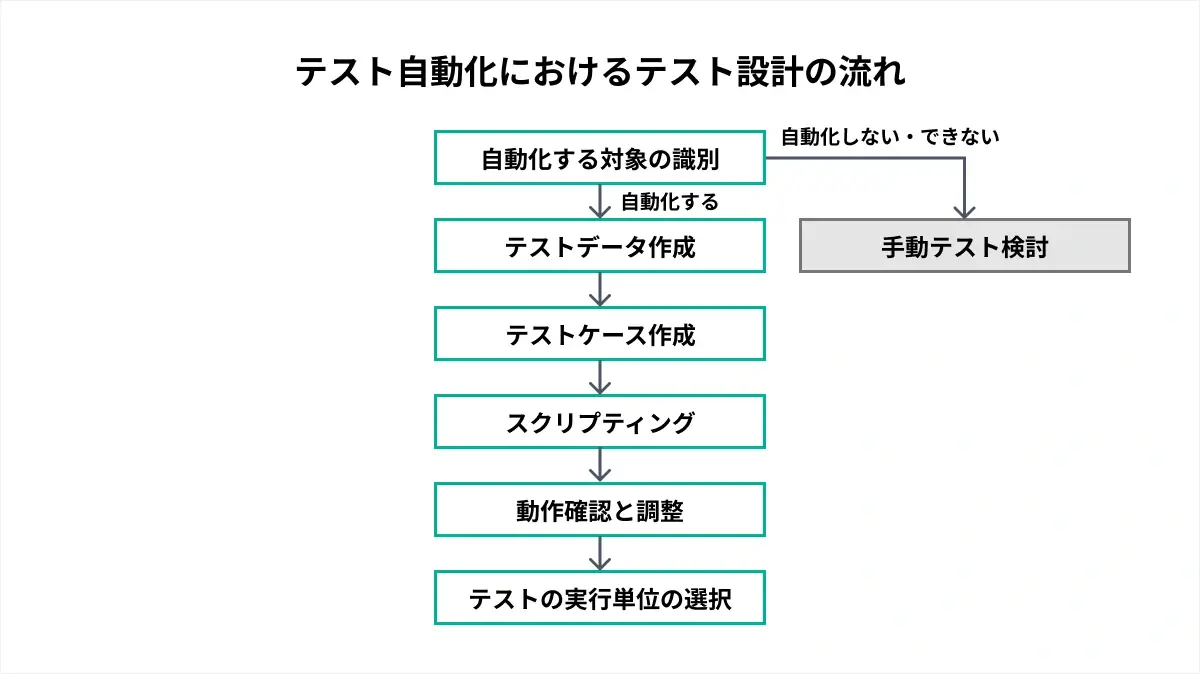
Webアプリにおける自動テストの流れ
Webアプリでの自動テストの種類が分かったところで、次に自動テストの流れを見ていきましょう。以降は、テスト対象のソフトウェアやシステムがすでにある状態を想定しています。

出典『【この1冊でよくわかる】 ソフトウェアテストの教科書 [増補改訂 第2版]』P313)
1.自動化する対象の識別
はじめに、各テスト対象に対してテストを自動化するか、しないかを選定する必要があります。識別する際のポイントは次の2点です*。
- 期待結果を定義できるか
- 自動化によって生産性の向上や高い費用対効果を見込めるか
参照:『【この1冊でよくわかる】 ソフトウェアテストの教科書 [増補改訂 第2版]』
前述の「自動テストで出来ること・出来ないこと」の通り、期待結果の定義が難しいような場合や、継続的なメンテナンスが難しい場合は自動化に向かないため、注意しましょう。
中には多くの時間やコストをかければ自動化できるものもありますが、メンテナンスも含めて費用対効果が低くなる場合には、あえて自動化するメリットはありません。
2.テストデータ作成
テスト対象と自動化の範囲を決めたら、次はテストデータの作成に移ります。テストデータを作成する際は、以下の3点に注意してください。
- 自動テストと手動テストで使用するテストデータを分ける
- データやシステムのバックアップをとっておく
- データを大量に登録しても問題がないか、使用するシステムを事前に確認する
前提として、自動テストと手動テストで使用するテストデータや、テストで使用するアカウント、ユーザーなどは完全に分けるようにしましょう。自動テストと手動テスト間で、書き換えや相互のデータに影響を与えないようにする注意が必要です。
2点目は、できるだけこまめにバックアップをとることです。さらにテストデータやシステムのデータベースのデータを、元の状態に戻せる仕組みを構築しておくのも安心です。システムの動作が不安定になるなどの不測の事態でも、元の状態からテストが再開できます。
また、自動テストを実行すると、短時間で大量のデータが作成されます。大量のデータを登録しても問題ないか、事前にシステムの負荷量や許容量を確認しておきましょう。
3.テストケース作成
テストデータの作成後、テストケースを作成します。ただし、この段階で作成するテストケースはまだ自動テストで使用しません。ここでのテストケースは、テストの手順や内容を人間が視覚的に分かりやすい形式と言語で作成するため、手動のテストケースに近いものになります。
ポイントは、1つのテストケースにつき、期待結果を1つにすることです。1つのテストケースに対して複数の期待結果があると非効率になります。例えば、複数の期待結果の中で1つでも自動テストできない場合に、自動テストと手動テストに分ける必要が生まれ、その分手間と工数がかかります。テストの抜け漏れ予防のためにも、1テストケースに1期待結果としましょう。
4.スクリプティング
スクリプティングは、テストケースをもとにテスト自動化ツールが動作するように命令文(スクリプト)を作成する作業です。自動テストで使用するテストケースは、操作手順、期待結果、テストデータなどを漏れなく定義する必要があります。
スクリプト作成時のポイントは、以下の2点です。
- 共通操作部分をモジュール化(統一化)しておくこと
- テスト実行時のデータをレポートやログに出力しておくこと
共通の操作部分をモジュール化すると、コードの重複を減らせます。メンテナンスも容易になるため、メンテナンス漏れの防止にもつながるでしょう。さらに再利用も可能になり、モジュールの安定性が増します。
また、テスト実行時のデータをレポートやログに出力しておくことで、テスト実行時に「Failed」(失敗)が発生した場合に、バグなのか、テストデータの不備なのかなど、原因の切り分けがしやすくなります。手動テストでの再現確認時も、どこでFailedが出たかが分かるので、実施しやすくなるでしょう。
5.動作確認と調整
次に動作確認を行います。はじめに1ケースずつ動作確認をして、問題なければ次に一連の流れでまとめて動作確認をします。
例えば、一連の流れの動作確認時に問題が発生した場合は、個別のテストケースではなく、テストケース間でのデータのつながりがうまくいっていない可能性が高いです。
最初に実行したテストケースによってデータの内容が変更され、次に実行するテストケースの期待結果と不一致になるケースが起こり得るため、その場合は適切に調整します。また、この段階で不具合が確認された場合にも、漏れなく関係者に報告しましょう。
6.テストの実行単位の選択
動作確認まで完了したら、自動テストの実行単位を設定します。実行単位はテスト計画やテスト設計に従うことが多いです。
例えば、実行単位を1ケース単位か機能単位にするのか、またはユーザーシナリオテストやスモークテストなどテストのタイプに応じて実行するのかを設定します。
また、テストケース数が増えるほど、運用コストは増えていきます。テスト設計の段階で手動テストと同様に優先度を付けておき、実施量を調整できるようにしておきましょう。
自動テストの実行と運用のポイント
テストの実行単位まで設定したら、いよいよテスト自動化ツールを実行します。ここでは、自動テスト実行時の各作業の内容と運用のポイントについて解説していきます。
バグかどうかの切り分け作業
自動テスト実行後にまずやることは、テスト結果の確認と切り分け作業です。
主なツールでは、テストが問題なく実行されると「Passed(成功)」と表示され、何らかの原因で問題が起こると「Failed(失敗)」と表示されます。テスト結果で“Failed”と表示された場合には、ソフトウェアのバグかどうかの切り分け作業が必要です。
この作業は手動テストでも行うものですが、自動テストと手動テストでは切り分け作業をするタイミングが異なります。
手動テストでは、バグや不具合の発見時に切り分け作業を行うことが多く、自動テストでは、スクリプト単位の実行完了時に切り分けを行うことが多いです。
自動テストの実行後にFailedと表示された場合、主に以下のような原因が考えられます。
- ソフトウェアのバグや不具合がある場合
- テスト環境に問題がある場合
- テストデータに問題がある場合
- システムの改良などによって挙動が不安定な場合
「ソフトウェアのバグや不具合がある場合」は、インシデントレポートで報告します。
「テスト環境に問題がある場合」や「テストデータに問題がある場合」には、再度テスト環境を構築するか、もしくは環境を元に戻して再実行し、それらができない場合はスクリプトのデータ部分の再設計などを行います。
「システムの改良などによって挙動が不安定な場合」は、UIの構成要素の変更などによって操作が変わり、対象システムのレスポンスや画面遷移にかかる時間など、システムの挙動が不安定になるケースが考えられます。
操作手順が変わった場合には、ツールを実行する前に手動テストで確認し、その後にスクリプトのメンテナンスを行います。レスポンスなどが問題の場合も手動テストで確認しながら、挙動が安定するのを待って自動テストを実行しましょう。
運用のポイント
挙動が不安定だった場合など、Failedの原因によっては手動テストで確認した後に自動テストを実行したほうが、うまくいきやすいことがあります。操作手順が変わるような仕様変更があれば、手動テストもうまく取り入れて運用しましょう。
スクリプトとテストケースのメンテナンス
自動テストでは、スクリプトとテストケースのメンテナンスが欠かせません。特にリリース作業が行われた後には、自動テストが問題なく再実行できるか確認する必要があります。
スクリプトやテストケースは、必要なときに必要な量の運用や保守ができるようにしておきましょう。対応が遅れると自動テストが動かず、そのまま使われなくなる可能性があります。
運用のポイント
- テストデータの組み合わせに無駄があるケースなどがあれば、テストケースの削除を検討しましょう。
- 通常のドキュメント管理と同様に構成管理を行い、常にテストケースとスクリプトの整合性が取れている状態にしましょう。
費用対効果の検証
自動テストの実行後、テストを自動化して「どれだけ効率化して工数が削減できたか」を検証する必要があります。自動テストによって削減されたコストと、運用や保守にかかるコストとを比較し、1回のテストにかかるコストを正確に見積りましょう。
まずはテストの実施工数の削減効果を確認します。自動テストはパソコンを同時並行で実施することが可能なので、人がテストを行う場合と比べて、仕様理解などテストにかかる工数が少なくなることが工数削減のポイントです。
実施者による個人差やスキルの差もないので、属人化の影響も受けにくいといえます。多くの場合、自動テストを1回実施しただけではツールの導入コストを回収することはできません。自動テストを繰り返すことによってはじめて、手動テストよりもコストを下げていくことができます。
次に開発工数の削減効果を検証しましょう。自動テストを導入すると、不具合の原因を特定するための工数を短縮できる効果も期待できます。短期間でテストを繰り返すことによってバグの混入をいち早く検知でき、デグレードの早期発見にもつながります。
運用のポイント:ツールの利用状況を確認して、使用率が低いのであればその原因を分析し、対策をとる必要があります。ツール使用者へヒアリングし、経験やコツなどもナレッジとして蓄積して、今後に役立てましょう。
Webアプリの自動テストツールの選び方
自動テストの特徴や流れを理解したところで、ここからは、Webアプリにおける自動テストツールを選ぶ上でのポイントを見ていきましょう。ポイントは次の3点です。
1.導入目的を明らかにする
自動テストツールを選ぶ際、まずは導入の目的を明確にすることが重要です。
自動テストを導入したい目的や、ツールを使って何を達成したいかを事前に明らかにしましょう。その際には、単純な工数の削減だけではなく、その先の競争力の強化までを見据えて検討するとよいでしょう。
逆に自動テストの導入目的を明確にせずに進めると、自動テストツールの導入自体が目的になってしまうことがあります。その場合、工数削減の効果や運用の費用対効果が得られなかったり、使用者が属人化して退職後に使えなくなったりといった失敗にもつながりかねません。
2.有償・無償ツールの違いを理解する
導入目的を明確にしたら、その目的に沿ったツールを検討します。
ツールには有償ツールと無償ツールがありますが、最大の違いは、初期コストや維持コストです。一般的に、有償ツールでは導入コストが発生しますが、その分高機能であり、非エンジニアでも容易に操作できるため、人件費の削減効果も高くなります。
メンテナンス性も高いため、保守コストも少なくなる傾向にあります。また、カスタマーサポートを受けられることも多く、ツールの利用において分からないことがあったり、予期しないエラーが起きたりした場合などには、ツールの提供元に問い合わせることでスムーズに問題を解決可能です。
高額なツールを導入する場合は費用対効果をよく考える必要がありますが、こうした点についてもツールの営業チームなどに相談できる場合があります。
一方で、無償ツールは導入コストは発生しませんが、その分有償ツールと比べて機能性やメンテナンス性で劣ることが多いです。無償ツールの多くがオープンソースソフトウェアとしてコミュニティによって開発・メンテナンスされているため、予期せぬ不具合が起きた場合にはコミュニティに報告して、誰かが直してくれるのを待つことになります。
また、自動テストの内容がスクリプト作成者のスキルに依存する場合が多く、属人性が高くなります。無償ツールを導入する際は、テスト自動化の計画段階で参加メンバーを十分に検討し、スクリプティングやメンテナンスに関する教育をきちんと計画することが重要です。
逆に言えば、こうした点を自社でうまくハンドリングできるならば、無償ツールはよい選択肢になるでしょう。
3.そのツールで出来ること、サポート体制を把握する
自動テストツールの導入の際には、導入を検討しているツールで何ができるかを正しく把握し、どのような事前準備が必要か、自社の実行環境も踏まえて確認します。
後述するSeleniumなどの無償ツールはライセンス料は無料ですが、対応言語の理解や開発スキル(コーディング)が必要です。無償ツールはメーカーサポートがなく、環境構築のインストーラも用意されていない場合が多いため、注意しましょう。
有償ツールは、キャプチャ機能や出力されるレポートが見やすく、AIによるパスの保管や自動テストの実行途中でのメンテナンスができるなど、メンテナンス性の高さも魅力です。ツールによって機能は異なりますが、料金や操作性に加えて、保守コスト面も考慮しながら検討するとよいでしょう。
また、不測の事態が起こったときのために、24時間365日問い合わせが可能かなど、事前にサポート体制を把握しておく必要があります。
おすすめ自動テストツール4選
最後に、おすすめの自動テストツールを4つご紹介します。
非エンジニアやあまり詳しくない初心者が多い場合は、テストシナリオを自動作成できるツールがおすすめです。
反対にエンジニアが多い組織なら、オープンソースのツールを使ってカスタマイズしながらコスト削減を目指すことも可能です。まずは無料プランやトライアル期間があるツールを試してみて、どのくらい効率化が見込めるかを検討するのもよいでしょう。
無償ツール
Selenium
Seleniumはオープンソースの自動テストツールで、現在は主にWebアプリケーションのテストで利用されています。Selenium WebDriver、Selenium IDE、およびSelenium Gridなどのコンポーネントがあります。
Selenium WebDriverは主にエンジニア向けで、プログラミング言語を利用してより複雑な操作ができるテストスクリプトを作成するツールです。
Selenium IDEは非エンジニア向けで、テストの記録と再生を行うGUIがあり、ユーザーの代わりにテストをコーディングしてくれます。Selenium Gridでは、WebDriverを複数の物理マシンと仮想マシンで利用でき、テストを並行して実行可能です。
参照:https://www.selenium.dev/ja/documentation/overview/
詳しくはこちらの記事もご覧ください。
Cypress
Cypressは比較的新しいオープンソースのテスト自動化ソフトです。
Seleniumより最近の開発原則にマッチしているため、デベロッパーの間でかなり人気があります。Webアプリケーションを構築しながらリアルタイムでテストを作成でき、Chrome DevToolsなどのツールで、テストスクリプトをリアルタイムでバグ修正できます。
コマンドログから、テストのスナップショットを閲覧することも可能です。Cypressの利用自体は無償ですが、この他に Cypress Cloud という有償のサービスも提供されており、Cypressをより便利に使うことができます。
詳しくはこちらの記事もご覧ください。
有償ツール
Autify
AutifyはAIを活用したテスト自動化プラットフォームで、現在は3つのプロダクトがあります。
中でも「Autify Pro Service」はツールだけでなく、プロフェッショナルの“人”が伴走する新サービス。テスト自動化の導入から品質保証までトータルでサポートするため、ナレッジや人員がいない組織に最適です。
「Autify NoCode」は、非エンジニアでもノーコードで直感的にテストシナリオが作成可能。テストケースやシナリオをAIで自動生成できる「Autify Genesis」では、テスト設計にかかる工数削減を見込めます。料金はプランによって異なり、要問合せ。2週間の無料トライアルも提供されています。
詳しくはこちらの記事もご覧ください。
MagicPod
MagicPodはWebアプリとモバイルアプリの両方に対応した、AIテスト自動化クラウドサービスです。日本で開発されており、他の自動化ツールに比べて日本語の情報が豊富。日本語のユーザーコミュニティも活発で、サポートも解決しやすい点がメリットです。
ブラウザやアプリ画面でAIエンジンが自動検出した項目から、必要なものを選ぶだけで読みやすい日本語スクリプトが作成できます。また「Slack」や「BrowserStack」などの外部ツールとの連携にも対応しています。
料金は月額3万9800円から(税別。スタンダードプラン、年契約の場合)。2週間の無料トライアルも提供されています。
まとめ
自動テストの特徴とWebアプリにおける自動テストの流れ、失敗しないための実行と運用のポイントを解説しました。
ソフトウェア開発の工期は年を経るごとにますます短く、テストの件数は膨大になっています。自動テストによって開発コスト削減と効率化が期待されますが、一方で自動テストは「9割失敗する」とも言われており*、まだまだ成功へのハードルは高いといえます。
やみくもにテストを自動化するだけでは、工数削減どころか手戻り工数が増えるだけという結果にもなりかねません。まずは自動テストツールの機能や強みを知り、自社の方向性とツール導入にかけられる予算や目的、開発環境に合ったものを選ぶところから始めましょう。
同時に、技術は年々進歩しています。自動テストツールの品質や利便性もますます高まり、今後は失敗しない自動テストが当たり前となるかもしれません。そうなれば、自動化を前提としたソフトウェア開発がますます加速していくでしょう。
参照:
*『ソフトウェアテスト自動化の教科書~現場の失敗から学ぶ設計プロセス』(林尚平著)



